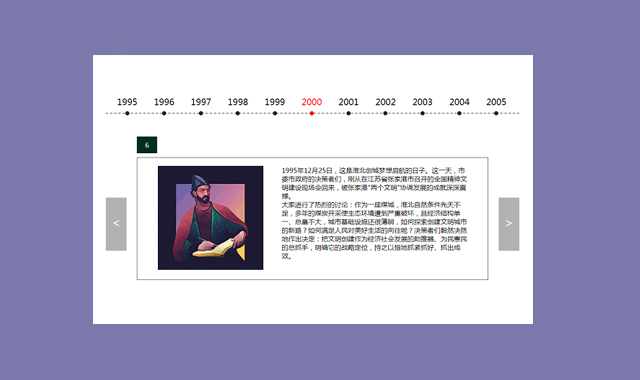
一款比较特别的jQuery图片切换播放器,它的特点在于切换的不仅仅是图片,而是图文,另外每一幅图文关联时间轴上的一个节点,时间轴跟随图文切换而移动。同时,这款图文时间轴播放器还可以无缝循环播放。如果你的网站上需要介绍历史信息,那么这款jQuery插件就非常适合你。
使用方法
在页面中进入jquery.min.js和jquery-timeLine.js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-timeLine.js"></script>
<script src="/follow.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("#timeLine").timeLine({
w:850 //每一个li的宽度
// btnPrev:"#btnLeft", //上一个按钮
// btnNext: "#btnRight", //下一个按钮
// dateBox:"#yearList", //日期的ul盒子
// dateArr: "#yearList li", //保存每一个日期的数组
// conBox:"#cUl", //保存切换内容的ul盒子
// conArr:"#cUl li" //保存每一个内容的数
});
});
</script>Html结构
页面中需要的位置插入以下Html代码
<div id="timeLine">
<ul id="yearList">
<li class="year-active">1995<i class="year-dot"></i></li>
<li>1996<i class="year-dot"></i></li>
<li>1997<i class="year-dot"></i></li>
<li>1998<i class="year-dot"></i></li>
<li>1999<i class="year-dot"></i></li>
<li>2000<i class="year-dot"></i></li>
<li>2001<i class="year-dot"></i></li>
<li>2002<i class="year-dot"></i></li>
<li>2003<i class="year-dot"></i></li>
<li>2004<i class="year-dot"></i></li>
<li>2005<i class="year-dot"></i></li>
</ul>
<div class="dotted-line"></div>
</div>