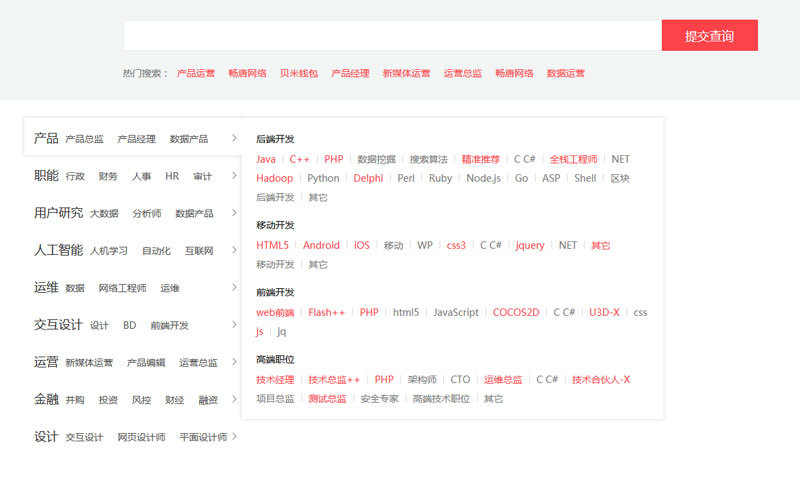
jquery左侧分类导航显示二级分类菜单效果,左侧导航悬停显示二级、三级菜单效果代码。附带:搜索框样式代码。
使用方法
在需要显示的页面引入jquery.min.js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('.aui-content-main .aui-content-menu').hover(function(){
$(this).addClass('active').find('s').hide();
$(this).find('.aui-content-menu-dow').show();
},function(){
$(this).removeClass('active').find('s').show();
$(this).find('.aui-content-menu-dow').hide();
});
});
</script>Html结构
在页面引入base.css和home.css这两个文件
<link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/home.css">