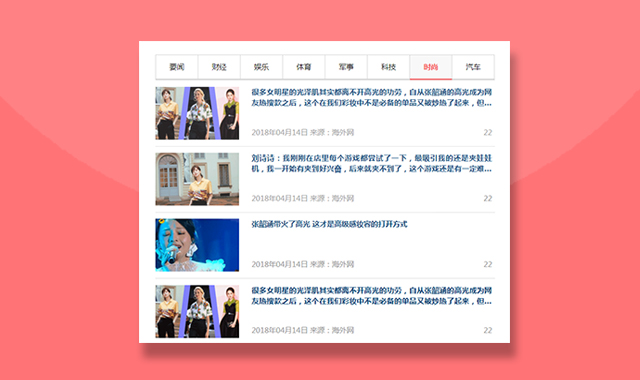
jQuery页面滚动顶部固定tab选项卡菜单切换代码是一款非常不错的新闻图文列表选项卡切换效果,最大的特点就是页面向下滚动时,tab导航菜单固定在网页顶部。
使用方法
在页面引入以下jquery.min.js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
tab切换和导航浮动
<script type="text/javascript">
//tab切换
$(function(){
$('.aui-nav-list-box ul li').click(function(){
$(this).addClass('aui-current').siblings().removeClass('aui-current');
$('.aui-nav-list-tab>div:eq('+$(this).index()+')').show().siblings().hide();
})
});
//导航浮动
$(function(){
var _line=parseInt($(window).height()/3);
$(window).scroll(function(){
if ($(window).scrollTop()>60) {
$('.aui-nav-list-box').css({'position':'fixed','top':0})
}else{
$('.aui-nav-list-box').css({'position':'','top':''})
};
});
});
</script>Html结构
在页面引入以下base.css和tab.css两个CSS样式文件
<link rel="stylesheet" type="text/css" href="css/base.css"> <link rel="stylesheet" type="text/css" href="css/tab.css">