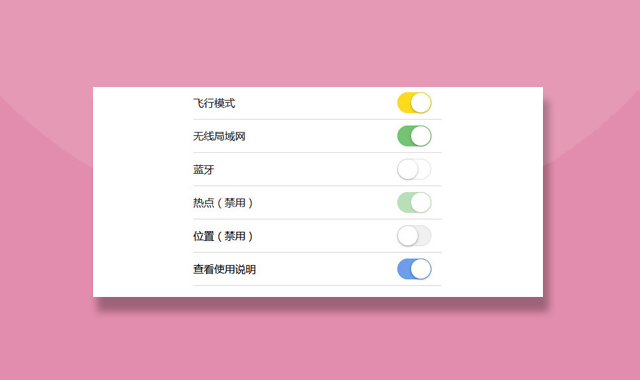
这是一款jQuery基于honeyswitch.js仿苹果手机ios系统风格开关按钮切换效果,非常的美观的开关按钮样式,演示里面还有更详细的使用说明。
使用方法
在页面引入以下jquery.js和honeySwitch.js两个JS文件
<script src="lib/jquery.js"></script> <script src="lib/honeySwitch.js"></script>
<script>
//honeySwitch.themeColor="lightblue";
$(function(){
switchEvent("#fly",function(){
$("#network").slideUp();
},function(){
$("#network").slideDown();
});
switchEvent("#directory",function(){
$("#directory_content").fadeIn();
},function(){
$("#directory_content").fadeOut();
});
});
</script>Html结构
在页面引入以下honeySwitch.css文件
<!--必要样式--> <link rel="stylesheet" href="lib/honeySwitch.css">