这是一款jquery制作可以实现图片预览滑动效果,特别适合做网站模板预览功能,完美兼容任何浏览器,小编模板栏目就是用的这款图片预览效果。
使用方法
在页面引入以下jquery.pack.js和picbox.js两个js文件
<script type="text/javascript" src="js/jquery.pack.js"></script> <script type="text/javascript" src="js/picbox.js"></script>
Html结构
在页面引入以下html代码
<div class="wrap soft-art">
<div class="wrap mblitpic">
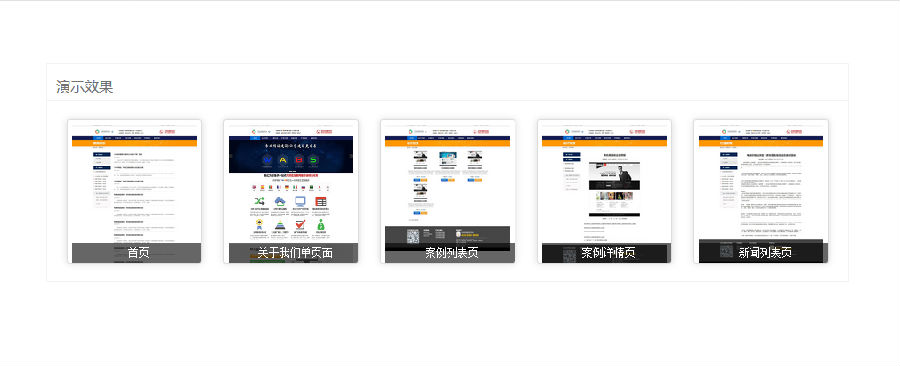
<div class="mb-style">演示效果</div>
<div class="mb-img" id="mbimg">
<a rel="lightbox-demo" href="img/1.jpg">
<img src="img/1.jpg" alt="首页"><b></b><span>首页</span></a>
<a rel="lightbox-demo" href="img/2.jpg">
<img src="img/2.jpg" alt="关于我们单页面"><b></b>
<span>关于我们单页面</span></a><a rel="lightbox-demo" href="img/3.jpg">
<img src="img/3.jpg" alt="案例列表页"><b></b><span>案例列表页</span></a>
<a rel="lightbox-demo" href="img/4.jpg">
<img src="img/4.jpg" alt="案例详情页"><b></b><span>案例详情页</span></a>
<a rel="lightbox-demo" href="img/5.jpg">
<img src="img/5.jpg" alt="新闻列表页"><b></b><span>新闻列表页</span></a>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
</div>CSS样式
在页面引入以下picbox.css和css.css两个文件
<link rel="stylesheet" href="css/css.css"/> <link rel="stylesheet" href="css/picbox.css" />