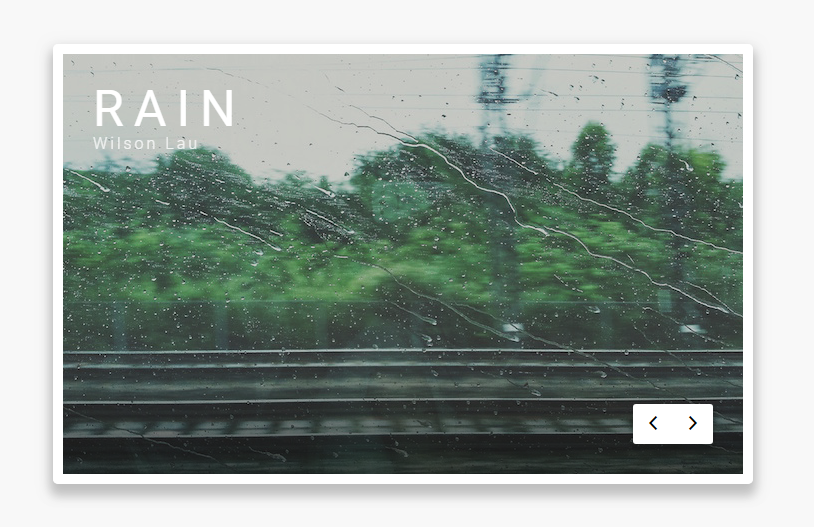
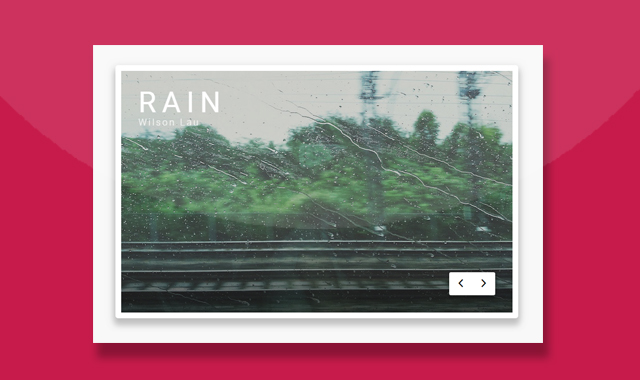
这是一款jQuery左右切换焦点图插件,它的特点是左右切换按钮悬浮在图片右下角,点击切换按钮即可让图片进行左右平移地切换,效果着实是简单,但是个人觉得很实用。
使用方法
在页面引入以下ruzw.js文件
<script src="js/ruzw.js"></script>
Html结构
<div class="slider-ctr">
<figure class="slide"><img src="images/img5.jpeg" alt="Sky"/>
<figcaption>
<div class="title">Sky</div>
<div class="author">Aleksandra</div>
</figcaption>
</figure>
<figure class="slide"><img src="images/img1.jpeg" alt="River"/>
<figcaption>
<div class="title">River</div>
<div class="author">Ales Krivec</div>
</figcaption>
</figure>
<figure class="slide"><img src="images/img4.jpeg" alt="Rain"/>
<figcaption>
<div class="title">Rain</div>
<div class="author">Wilson Lau</div>
</figcaption>
</figure>
<figure class="slide text-on"><img src="images/img2.jpeg" alt="Ocean"/>
<figcaption>
<div class="title">Ocean</div>
<div class="author">Rosan Harmens</div>
</figcaption>
</figure>
<div class="slider-control">
<div class="control prev disabled">
<div class="icon ion-chevron-left"></div>
</div>
<div class="control next">
<div class="icon ion-chevron-right"></div>
</div>
</div>
</div>CSS样式
在页面引入以下ruzw.css样式文件
<link rel="stylesheet" href="css/ruzw.css">