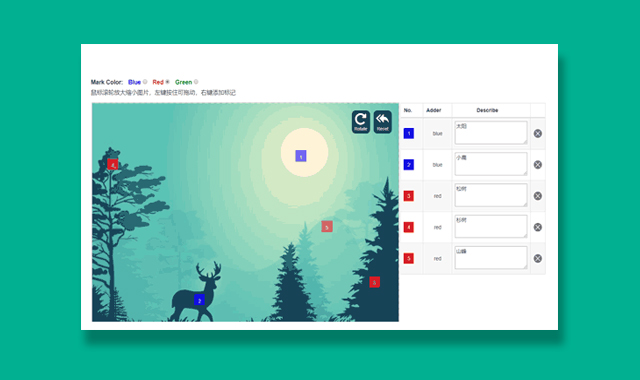
这是一款基于jQuery的图片标记LipZoomMark插件,支持标注的图片查看插件,可以放大缩小、图片移动、旋转,同时标注同步跟随。
使用方法
初始化(Jquery自己引用好)
<div id="container" ><img src="./assets/demo.jpg"></div>
<script type="text/javascript">
$('#container').ZoomMark();
</script>重置画布
$('#container').ZoomMark('reset');旋转画布
$('#container').ZoomMark('rotate',90);修改标记颜色
$('#container').ZoomMark('changeSettings',{'markColor':'#d31145'});删除标记
$('#container').ZoomMark('deleteMark',id);