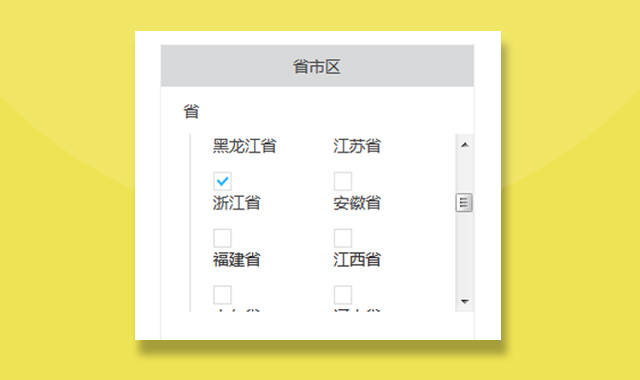
这是一款jQuery省市区三级联动插件利用json异步加载省市区地区数据,点击选择省市区菜单选中代码。
使用方法
在页面引入以下jquery.min.js、josn.js、choce.js相关文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/josn.js"></script> <script type="text/javascript" src="js/choce.js"></script>
Html结构
在页面引入以下html代码
<div class="down-main" >
<div class="left-choceAll">
<!--省市区-->
<div class="project-types-title">省市区</div>
<div class="provinceAll">
<div class="provinceAll-title clearfloat pr">
<div class="lf">省</div>
<div class="rt"><span class="right-icon right-icon-active rt-icon"></span></div>
</div>
<!--下拉-->
<div class="all-drop-style provinceAll-down">
<ul class="inside-main clearfloat" id="provinceAll">
</ul>
</div>
</div>
<!-- 市 -->
<div class="provinceAll">
<div class="provinceAll-title clearfloat pr cityAll-title">
<div class="lf">市</div>
<div class="rt"><span class="right-icon rt-icon"></span></div>
</div>
<!--下拉-->
<div class="all-drop-style provinceAll-down p0" >
<ul class="inside-main clearfloat cityAll-down" id='cityAll'>
</ul>
</div>
</div>
<!-- 区 -->
<div class="provinceAll">
<div class="provinceAll-title clearfloat pr areaAll-title">
<div class="lf">区</div>
<div class="rt"><span class="right-icon rt-icon"></span></div>
</div>
<!--下拉-->
<div class="all-drop-style provinceAll-down " style="display: block">
<ul class="inside-main clearfloat areaAll-down" style="display: block">
<li class='area-list all-list-style clearfloat' id='areaAlls' >
</li>
</ul>
</div>
</div>
</div>
</div>