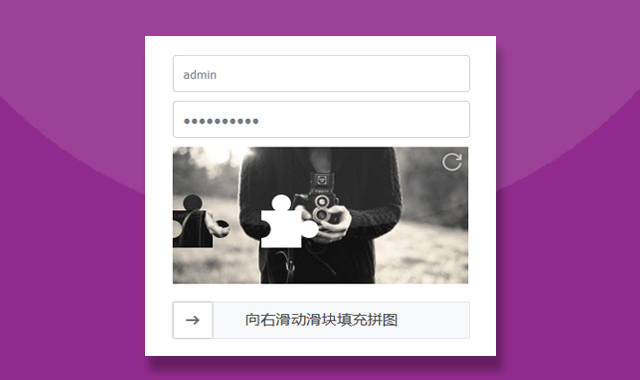
这是一款js基于canvas制作用户登录表单仿QQ第三方登录页面图片滑块验证码,拼成完整的图片验证码代码。
使用方法
在页面引入以下jigsaw.js文件
<script type="text/javascript" src="js/jigsaw.js"></script>
<script type="text/javascript">
jigsaw.init(document.getElementById('captcha'), function () {
document.getElementById('msg').innerHTML = '登录成功!'
})
</script>HTML结构
<div class="container">
<input value="admin" readonly/>
<input type="password" value="1234567890" readonly/>
<div id="captcha" style="position: relative"></div>
<div id="msg"></div>
</div>CSS样式
在页面引入以下jigsaw.css样式文件
<link rel="stylesheet" href="css/jigsaw.css">