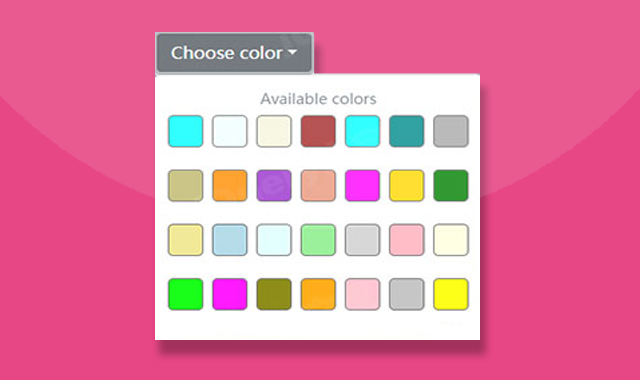
colorpalettepicker.js是一款基于bootstrap4的颜色拾取器插件。该颜色拾取器插件通过bootstrap4的下拉列表组件,创建一组预定义的颜色列表,供用户选择使用。
使用方法
在页面中引入jquery和bootstrap相关文件以及colorpalettepicker.js文件。
<link href="bootstrap/4.1.0/css/bootstrap.min.css" rel="stylesheet"> <script src="js/jquery.min.js"></script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/colorpalettepicker.js"></script>
HTML结构
使用一个<div>作为颜色拾取器的容器。
<div id="colorpalettediv"></div>
初始化插件
在页面DOM元素加载完毕之后,通过colorPalettePicker()方法来初始化该颜色拾取器插件。
$('#colorpalettediv').colorPalettePicker();