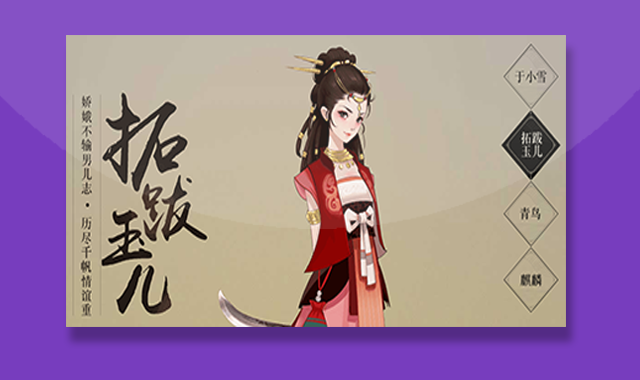
这是一款jQuery全屏的游戏人物图片淡出淡进滑动切换效果,适用于游戏网站图片切换代码。
使用方法
在页面引入以下jquery.min.js文件
<script>
$(function () {
$('.nav li').on('click', function () {
$(this).addClass('on').siblings().removeClass('on');
$('.p').eq($(this).index()).addClass('show').siblings().removeClass('show');
})
})
</script>HTML结构
<div class="container">
<div class="nav">
<ul>
<li class="item t1 on">
<i></i>
<em></em>
</li>
<li class="item t2">
<i></i>
<em></em>
</li>
<li class="item t3">
<i></i>
<em></em>
</li>
<li class="item t4">
<i></i>
<em></em>
</li>
</ul>
</div>
<div class="box">
<div class="p p1 show">
<span class="name"></span>
<img src="./images/p1.png" alt="">
</div>
<div class="p p2">
<span class="name"></span>
<img src="./images/p2.png" alt="">
</div>
<div class="p p3">
<span class="name"></span>
<img src="./images/p3.png" alt="">
</div>
<div class="p p4">
<span class="name"></span>
<img src="./images/p4.png" alt="">
</div>
</div>
</div>