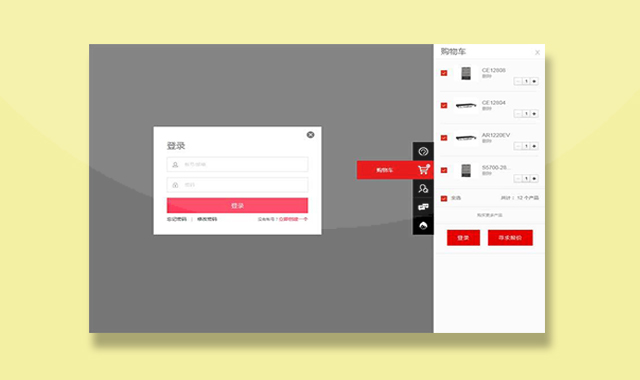
这是一款jQuery网页右侧悬浮的购物车、商品清单,点击增加减少商品数量。带在线客服按钮和登录弹出层表单代码。
使用方法
在页面引入以下jquery-1.11.1.min.js、common.js文件
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="js/common.js"></script>
HTML结构
<!-- 登录弹窗 默认隐藏 begin -->
<div style="display: none;" class="popup_login">
<div class="login_form">
<a class="close_popup" href="javascript:void(0)">
<img src="img/icon/icon-clo.png" alt="">
</a>
<h3>登录</h3>
<div>
<div class="form_block">
<span class="username_icon input_icon">
<img src="img/icon/user.png" alt="">
</span>
<input type="text" placeholder="帐号/邮箱" maxlength="52" name="userNamepopup" id="userNamepopup">
</div>
<div class="form_block">
<span class="password_icon input_icon">
<img src="img/icon/password.png" alt="">
</span>
<input type="password" placeholder="密码" maxlength="52" name="pwdpopup" id="pwdpopup">
</div>
<div class="tips_error"></div>
<input type="button" class="form_login_btn" id="btnLoginpopup" value="登录">
</div>
<div class="login_else_info clearfix">
<span>
<a href="#">忘记密码</a>
<label>|</label>
<a href="#">修改密码</a>
</span>
<div class="need_reg">
没有帐号?<a href="#">立即创建一个</a>
</div>
</div>
<div class="other-sign-in-methods"></div>
</div>
<input type="hidden" value="用户名不能为空" id="userNamepopupErrMsg">
<input type="hidden" value="密码不能为空" id="passwordpopupErrMsg">
</div>
<!-- 登录弹窗 默认隐藏 end -->