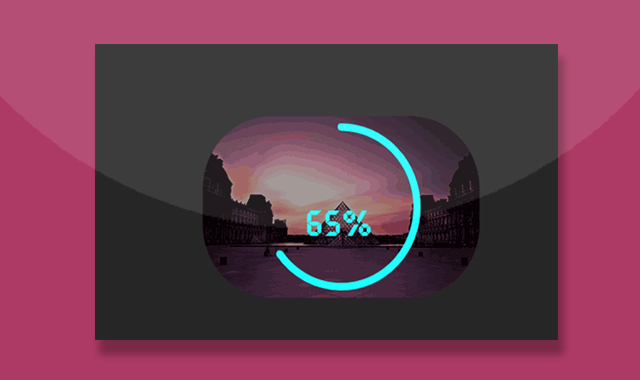
这是一款JQuery Canvas环形进度条插件,对相应的img元素应用ShadowRing函数,可用于JQuery.ajax上传图片文件时xhr.upload的"progress"事件的回调函数。
使用方法
在页面引入以下jquery-1.10.2.js、shadowring.js文件
<script src="js/jquery-1.10.2.js"></script> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/shadowring.js"></script>
<script type="text/javascript">
$(function() {
$("#update").click(sc);
})
function sc() {
for(let i = 1; i <= 100; i++) {
setTimeout(`shadow(${i})`, i * 50);
}
}
function shadow(val) {
$("img").each((i, x) => {
if($(x)[0].offsetHeight > 0) {
$(x).ShadowRing({
r: 350,
ti: val,
count: 100,
offset: 10,
fontsize: 50,
fontfamily: "clock2"
})
}
});
}
</script>