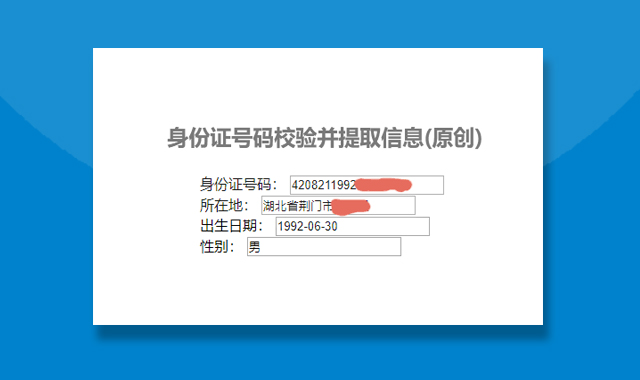
这是一款身份证解析器,依据身份证号判断身份证是否符合格式规则,若符合规则可返回所在地、出生日期、性别信息。
使用方法
在页面引入以下IDCardPaser.js、GB2260.js文件
<script src="GB2260.js"></script> <script src="IDCardPaser.js"></script>
<script>
document.getElementById("IDCardNumber").addEventListener("change", function () {
var idCardPaser = new IDCardPaser();
var info = idCardPaser.getInfo(document.getElementById("IDCardNumber").value);
if (info == false) {
alert('身份证号码输入可能有误,请确认')
} else {
document.getElementById("Sex").value = info.sex;
document.getElementById("BirthDate").value = info.birth;
document.getElementById("Address").value = info.addr;
}
});
</script>HTML结构
<form role="form">
<div class="form-group">
<label for="IDCardNumber">身份证号码:</label>
<input type="text" class="form-control" name="IDCardNumber" id="IDCardNumber" placeholder="请输入身份证号码">
</div>
<div class="form-group">
<label for="Address">所在地:</label>
<input type="text" class="form-control" name="Address" id="Address" placeholder="所在地">
</div>
<div class="form-group">
<label for="BirthDate">出生日期:</label>
<input type="text" class="form-control" name="BirthDate" id="BirthDate" placeholder="出生日期">
</div>
<div class="form-group">
<label for="Sex">性别:</label>
<input type="text" class="form-control" name="Sex" id="Sex" placeholder="性别">
</div>
</form>