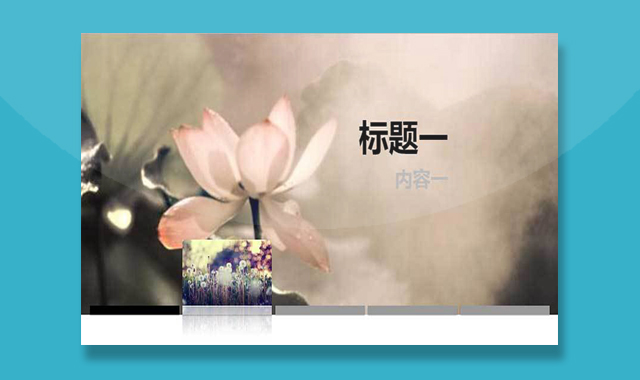
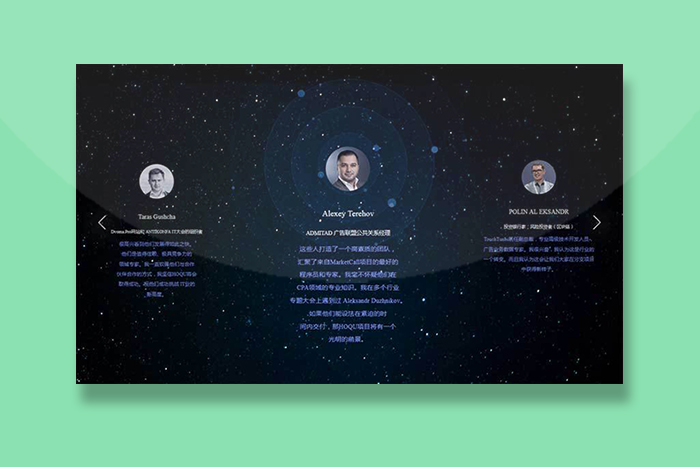
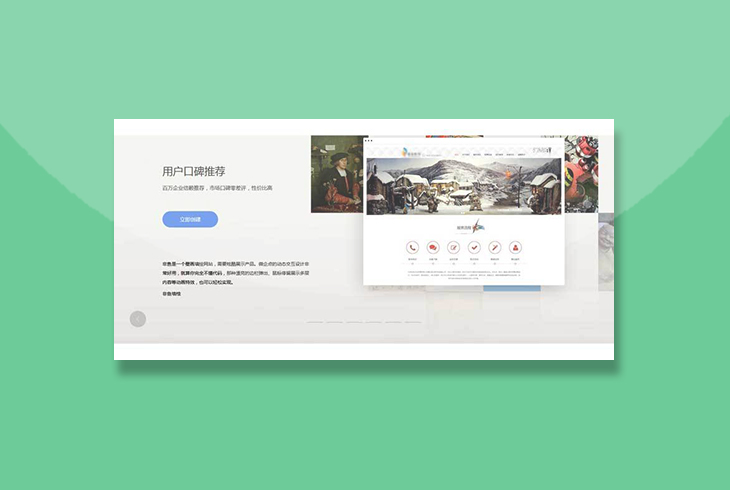
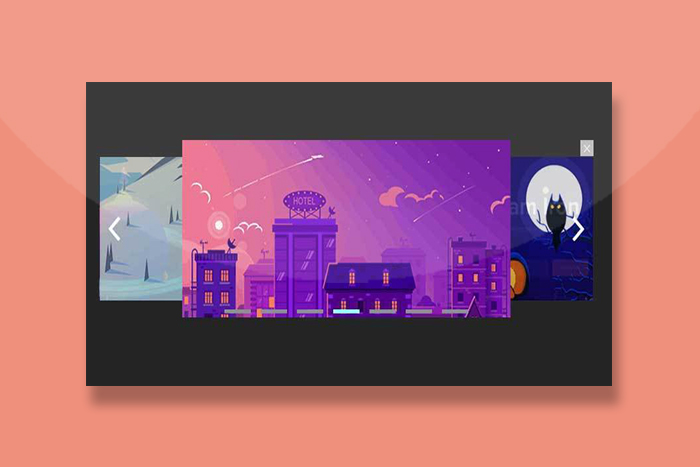
这是一款jquery+css3实现带预览图幻灯片轮播切换,制作图片和文字滑入切换效果代码。
使用方法
在页面引入以下jquery.min.js文件
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var index=0,timer;
$(".ctrl-i").click(function () {
clearInterval(timer);
index=$(this).index();
slide (index);
timerF();
})
$(document).ready(function () {
timerF();
})
function timerF () {
timer=setInterval(function(){
index++;
if (index>=5) {
index=0;
}
slide(index);
},3000)
}
function slide (index) {
$(".ctrl .ctrl-i").eq(index).addClass("ctrl-i-active").siblings().removeClass("ctrl-i-active");
$(".main .main-i").eq(index).addClass("main-i-active");
setTimeout(function(){
$(".main .main-i").eq(index).siblings().removeClass("main-i-active");
},500)
}
//鼠标移到图片上禁止滚动,鼠标移开开始滚动
$(".main-i").hover(function () {
clearInterval(timer);
},function () {
timerF();
})
</script>