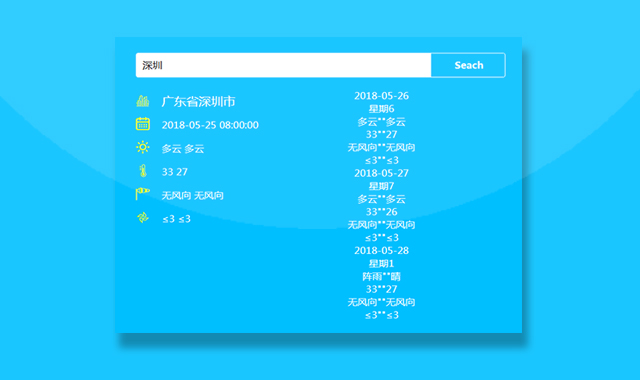
这是一款jQuery制作搜索框输入城市查询天气预报,显示当地未来三天的天气情况。这是一款简单好调用的天气预报API查询代码。
使用方法
在页面引入以下jquery.min.js文件
<script src="js/jquery.min.js"></script>
<script>
function getWeather(location,type,el){
var url = "http://restapi.amap.com/v3/weather/weatherInfo";
var postData = {
key: "dfb9a576fbcb2c9a13a65ab736e47004",
city: location,
extensions: "all"
};
$.ajax({
url:url,
type:type,
data:postData,
success:function(status,data){
console.log(status);
var html1 = "";
var html2 = "";
var htmlOne = "";
if(status.forecasts.length == 1){
$(".data1").css("display","none");
$(".data2").css("display","none");
$(".data3").css("display","block");
var weatherData = status.forecasts[0].casts;
console.log(status.forecasts[0].province+"省"+status.forecasts[0].city);
$(".cityName").html(status.forecasts[0].province+"省"+status.forecasts[0].city);
$(".left_data").html(status.forecasts[0].reporttime );
$(".left_weather").html(weatherData[0].dayweather+" \ "+weatherData[0].nightweather);
$(".left_temp").html(weatherData[0].daytemp+" \ "+weatherData[0].nighttemp);
$(".left_wind1").html(weatherData[0].daywind+" \ "+weatherData[0].nightwind);
$(".left_wind2").html(weatherData[0].daypower+" \ "+weatherData[0].nightpower);
for(var i=1;i<weatherData.length;i++){
htmlOne += '<li>'+weatherData[i].date+'</li><li>星期'+weatherData[i].week+'</li><li>'+weatherData[i].dayweather+'"\"'+weatherData[i].nightweather+'</li><li>'+weatherData[i].daytemp+'"\"'+weatherData[i].nighttemp+'</li><li>'+weatherData[i].daywind+'"\"'+weatherData[i].nightwind+'</li><li>'+weatherData[i].daypower+'"\"'+weatherData[i].nightpower+'</li>'
}
$(".dataOne").html(htmlOne);
}else{
$(".data1").css("display","block");
$(".data2").css("display","block");
$(".data3").css("display","none");
}
},
error:function(status){
}
})
}
$(".seachBtn").click(function(){
getWeather($(".intCity").val(),"post",".box1");
})
function addHtmlTwo(){
}
function addHtmlOne(){
}
</script>