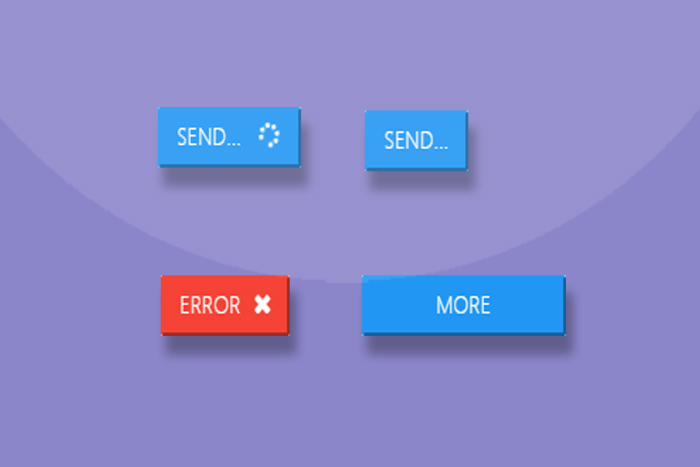
magicButtons是一款带动画图标的jquery按钮插件。该jquery按钮插件在按钮被点击的时候,可以将按钮设置为不同的状态,可以显示动画图标,或改变显示文字,或改变按钮的尺寸。
内置两种按钮主题:material design风格和边框线条风格。
可自定义按钮的文字和图标。
可制作圆角按钮。
按钮点击是有点击波效果。
支持mall、 Medium 和 Large三种尺寸按钮。
使用方法
在页面中引入magicBtn.css和jquery以及magicBtn.js文件。
<link rel="stylesheet" href="css/magicBtn.css"> <script src="jquery.min.js"></script> <script src="magicBtn.js"></script>
HTML结构
然后在页面中添加按钮元素:
<button id="btn1" class="magicBtn">按钮</button>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该Jquery按钮插件。
$.magicBtn(selector,options);