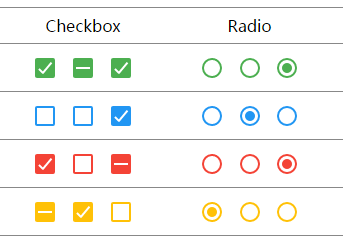
这是一款带点击动画特效的CSS3单选框和复选框。该特效在用户点击单选框或复选框时,会带有漂亮的动画效果。
使用方法
在页面中引入style.css。
<link href="css/style.css" rel="stylesheet">
HTML结构

使用该带点击动画特效的CSS3单选框和复选框的基本HTML结构如下:
复选框:
<input type="checkbox" checked> <input class="indeterminate" type="checkbox"> <input type="checkbox">
单选框:
<input type="radio" name="group1"> <input type="radio" name="group1"> <input type="radio" name="group1" checked>
有四种颜色可以选择:blue、red、orange和默认的绿色。
<input class="blue" type="checkbox"> <input class="blue" type="radio" name="group4"> <input class="red" type="checkbox"> <input class="red" type="radio" name="group4"> <input class="orange" type="checkbox"> <input class="orange" type="radio" name="group4">