一款css3 checkbox美化单选按钮和复选按钮美化样式特效代码。
HTML结构
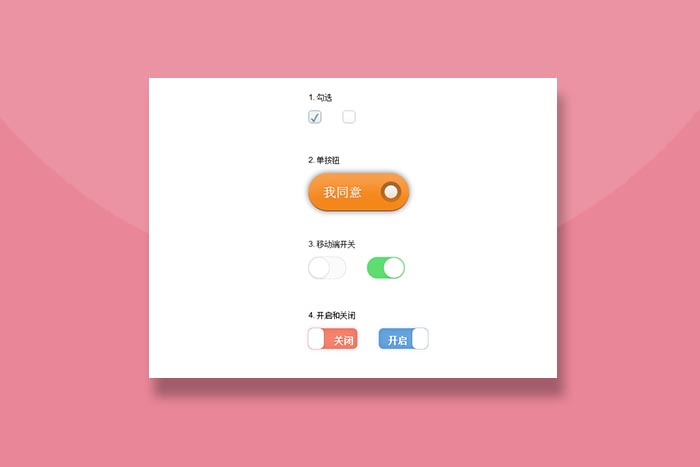
<div class="demo"> <div class="wrap"> <p>1. 勾选</p> <input type="checkbox" id="checkbox_a1" class="chk_1" checked /><label for="checkbox_a1"></label> <input type="checkbox" id="checkbox_a2" class="chk_1" /><label for="checkbox_a2"></label> </div> <div class="wrap" style="width:198px"> <p>2. 单按钮</p> <input type="checkbox" id="checkbox_b1" class="chk_2" /><label for="checkbox_b1">我同意</label> </div> <div class="wrap" style="width: 180px;"> <p>3. 移动端开关</p> <input type="checkbox" id="checkbox_c1" class="chk_3" /><label for="checkbox_c1"></label> <input type="checkbox" id="checkbox_c2" class="chk_3" checked /><label for="checkbox_c2"></label> </div> <div class="wrap" style="width: 231px;"> <p>4. 开启和关闭</p> <input type="checkbox" id="checkbox_d1" class="chk_4" /><label for="checkbox_d1"></label> <input type="checkbox" id="checkbox_d2" class="chk_4" checked /><label for="checkbox_d2"></label> </div> </div>