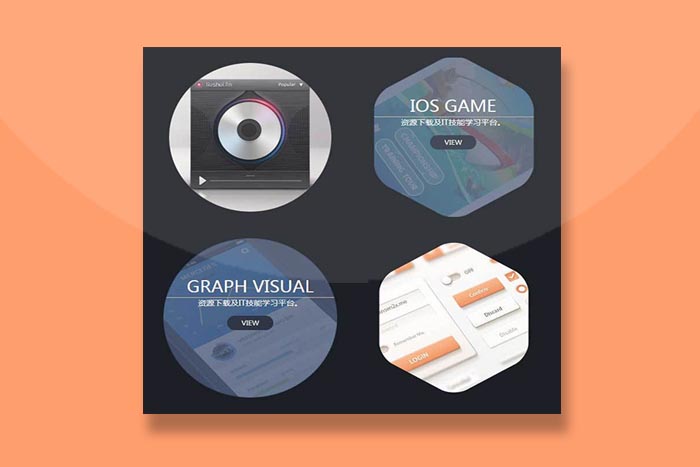
CSS3制作3款图片悬停遮罩文字效果,圆形图片、六角形图片、五角形图片悬停遮罩动画特效。
HTML结构
<ul class="picbox">
<li>
<div class="shape">
<a href="#" class="overlay round"></a>
<div class="details">
<span class="heading">PLAYER UI</span>
<hr />
<p>资源下载及IT技能学习平台。</p>
<a href="#" class="button">VIEW</a>
</div>
<div class="bg"></div>
<div class="base">
<img src="img/1.jpg" alt="" />
</div>
</div>
</li>
<li>
<div class="shape">
<a href="#" class="overlay hexagon"></a>
<div class="details">
<span class="heading">IOS GAME</span>
<hr />
<p>资源下载及IT技能学习平台。</p>
<a href="#" class="button">VIEW</a>
</div>
<div class="bg"></div>
<div class="base">
<img src="img/2.jpg" alt="" />
</div>
</div>
</li>
<li>
<div class="shape">
<a href="#" class="overlay pentagon"></a>
<div class="details">
<span class="heading">KEEP ROCKING</span>
<hr />
<p>资源下载及IT技能学习平台。</p>
<a href="#" class="button">VIEW</a>
</div>
<div class="bg"></div>
<div class="base">
<img src="img/3.jpg" alt="" />
</div>
</div>
</li>
<li>
<div class="shape">
<a href="#" class="overlay round"></a>
<div class="details">
<span class="heading">GRAPH VISUAL</span>
<hr />
<p>资源下载及IT技能学习平台。</p>
<a href="#" class="button">VIEW</a>
</div>
<div class="bg"></div>
<div class="base">
<img src="img/4.jpg" alt="" />
</div>
</div>
</li>
<li>
<div class="shape">
<a href="#" class="overlay hexagon"></a>
<div class="details">
<span class="heading">UI KIT</span>
<hr />
<p>资源下载及IT技能学习平台。</p>
<a href="#" class="button">VIEW</a>
</div>
<div class="bg"></div>
<div class="base">
<img src="img/5.jpg" alt="" />
</div>
</div>
</li>
<li>
<div class="shape">
<a href="#" class="overlay pentagon"></a>
<div class="details">
<span class="heading">PEDALS</span>
<hr />
<p>资源下载及IT技能学习平台。</p>
<a href="#" class="button">VIEW</a>
</div>
<div class="bg"></div>
<div class="base">
<img src="img/6.jpg" alt="" />
</div>
</div>
</li>
</ul>