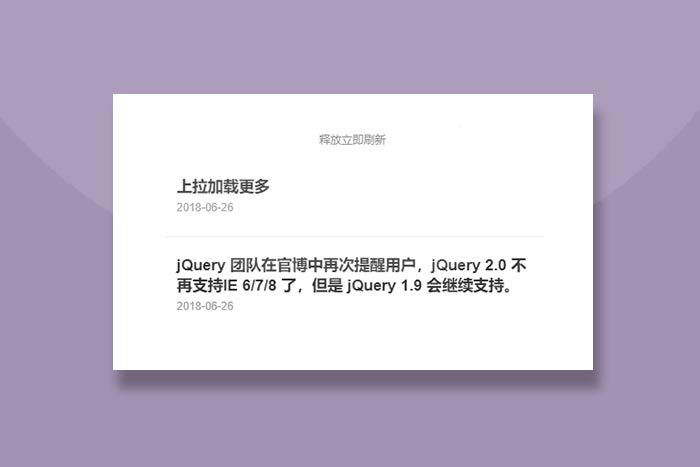
该插件仿照之前京东app的商品详情介绍的那样展示,下拉到底时自动切换到下一个模块,希望大家用到,样式的话随便整的,如果需要自己再调整一下。
使用方法
在页面引入iscroll.js、pullToRefresh.js、index.js文件
<script src="js/jquery.min.js"></script> <script src="js/iscroll.js"></script> <script src="js/pullToRefresh.js"></script> <script src="js/index.js"></script>
Tab切换
var fn = new cubeTransition;
//立方体效果
function animationIn(i) {
//console.log(i,'i\'m in')
}
function animationOut(i) {
//console.log(i,'i\'m out')
}
var TabbedContent = {//tab切换
init: function() {
var flag = false;
$(".tab_item").click(function(){
if(flag){
return;
}
var th = this;
var that = $(this).hasClass("selected");
//console.log(that);
if(!that){
if(!$("#cubeTransition").is(":animated")){
flag=true;
fn.trans('down');
$(".tabs .tab_item").removeClass("selected");
$(th).addClass("selected");
setTimeout(function() {
flag=false;
},1000);
}
}
});
},
}
TabbedContent.init();