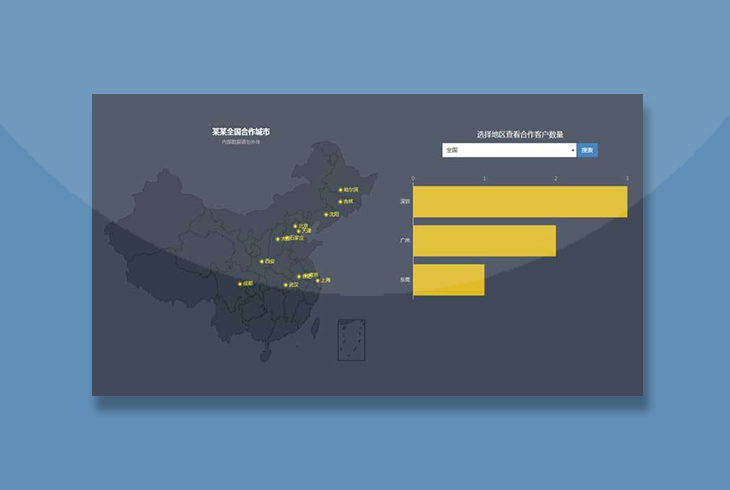
一款echarts.js地图插件基于canvas制作全国各个城市合作加盟站点分布数据展示代码。
使用方法
在页面引入以下jquery.min.js、echarts.min.js、china.js文件
<script src="jquery.min.js"></script> <script src="echarts.min.js"></script> <script src="china.js"></script>
HTML结构
<div id="china-map" style="width:60%;height:600px;position:absolute;left:0;top:0;"></div>
<div class="search">
<h4 style="color:white;text-align:center;">选择地区查看合作客户数量</h4>
<form class="input_box">
<select style="padding:6px;width:50%;" placeholder="请输入省名">
<option value="">全国</option>
<option value="">安徽</option>
<option value="">四川</option>
<option value="">广东</option>
<option value="">河南</option>
</select>
<button class="btn btn-primary search_city">搜索</button>
</form>
<div id="grid_list" style="width:100%;height:400px;"></div>
</div>