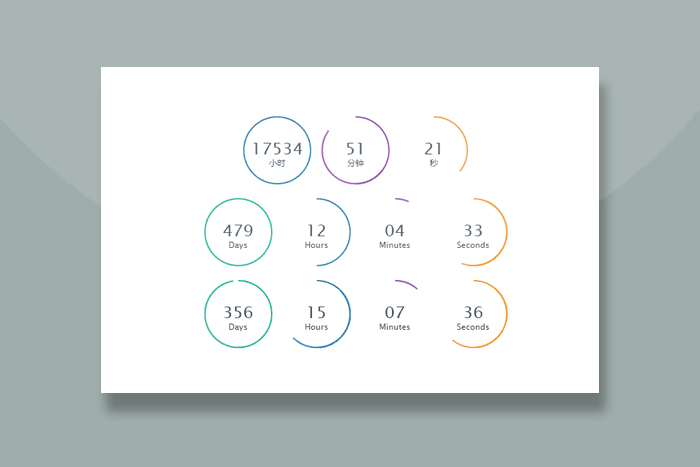
一款使用css+jquery实现圆形倒计时,兼容ie8及以上(效果上有差异)但是现实无问题。
使用方法
引用jQuery库和/jquery.tzineClock.js
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="time/jquery.tzineClock.js"></script>
$('#fancyClock').tzineClock({
// 圆的类名并且是当前圆圈的颜色图
colors: ['circle1', 'circle2', 'circle3', 'circle4'],
//圆内显示的文本
words: ['Days', 'Hours', 'Minutes', 'Seconds'],
});HTML结构
<div data-time="2018-06-01 14:59:00" data-type="time" id="fancyClock1"></div> <div data-time="2019-09-24 12:12:12" data-type="dayTime" id="fancyClock"></div>