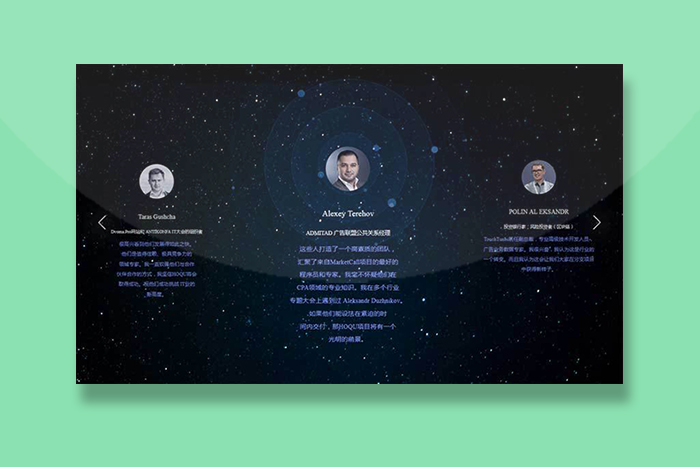
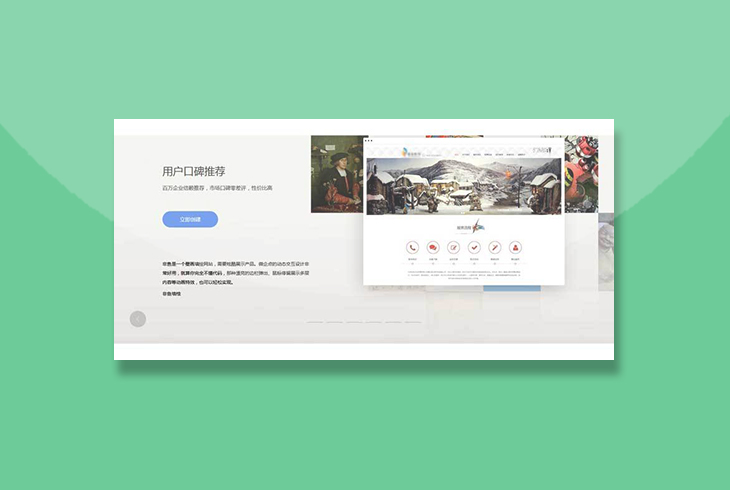
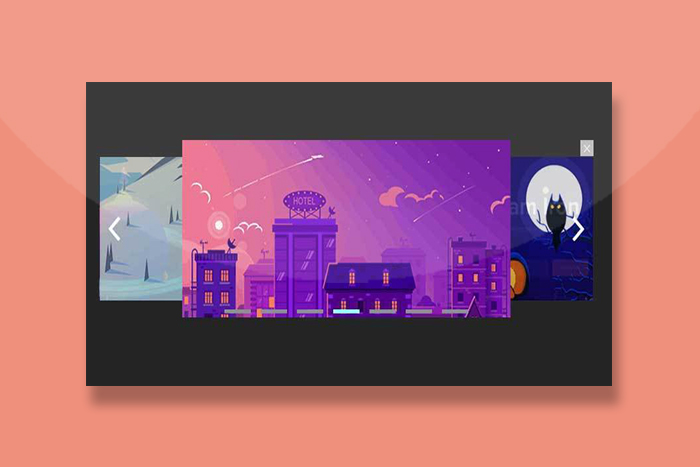
一款基于swiper4的图文列表轮播,左右切换,焦点轮播,适用于团队成员,以及产品介绍。生动活泼。
使用方法
引入需要用到的swiper.min.js、jquery.min.js库文件
<script src="js/jquery.min.js"></script> <script src="js/swiper.min.js"></script>
<script type="text/javascript">
// community-carousel
if ( $( ".community-carousel" ).length ) {
var swiperVideo = new Swiper('.community-carousel .swiper-container', {
navigation: {
nextEl: '.community-carousel .swiper-btn-next',
prevEl: '.community-carousel .swiper-btn-prev',
},
loopAdditionalSlides:3,
effect: 'slide',
grabCursor: true,
paginationClickable:true,
centeredSlides: true,
loop:true,
autoplay: true,
slidesPerView: "auto",
initialSlide:1,
keyboardControl:true,
slideToClickedSlide:true,
preventClicks:false,
speed:800,
followFinger:false,
onInit: function(swiper){
},
});
}
</script>