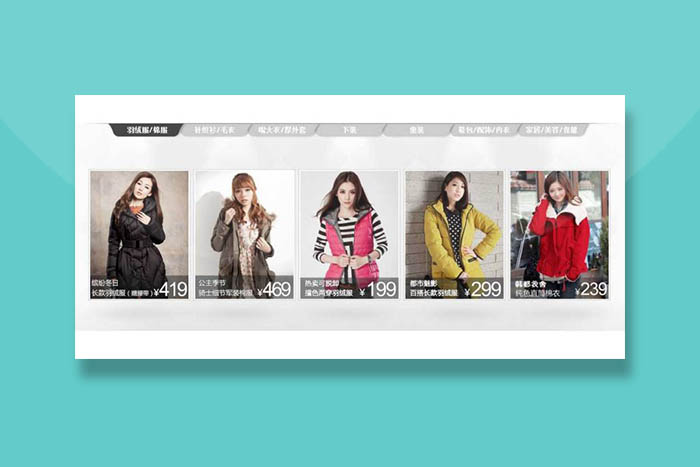
一款jQuery制作黑色实用的衣服图片展示选项卡形式图片滚动切换样式代码。这是一款适用于商城图片展示选项卡代码。
使用方法
在页面引入相关jquery.min.js、jquery.SuperSlide.2.1.1.js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
HTML结构
<div class="tab-pic" style="margin:0 auto">
<ul class="tag-nav">
<li class="tag-s1"><a href="#">羽绒服/棉服</a></li>
<li class="tag-s2"><a href="#">针织衫/毛衣</a></li>
<li class="tag-s3"><a href="#">呢大衣/厚外套</a></li>
<li class="tag-s4"><a href="#">下装</a></li>
<li class="tag-s5"><a href="#">童装</a></li>
<li class="tag-s6"><a href="#">鞋包/配饰/内衣</a></li>
<li class="tag-s7"><a href="#">家居/美容/保健</a></li>
</ul>
<div class="tag-clip">
<div class="piclist">
<ul>
<li><a href="#"><img src="images/1.1.jpg" /></a></li>
<li><a href="#"><img src="images/1.2.jpg" /></a></li>
<li><a href="#"><img src="images/1.3.jpg" /></a></li>
<li><a href="#"><img src="images/1.4.jpg" /></a></li>
<li><a href="#"><img src="images/1.5.jpg" /></a></li>
</ul>
<ul>
<li><a href="#"><img src="images/2.1.jpg" /></a></li>
<li><a href="#"><img src="images/2.2.jpg" /></a></li>
<li><a href="#"><img src="images/2.3.jpg" /></a></li>
<li><a href="#"><img src="images/2.4.jpg" /></a></li>
<li><a href="#"><img src="images/2.5.jpg" /></a></li>
</ul>
<ul>
<li><a href="#"><img src="images/3.1.jpg" /></a></li>
<li><a href="#"><img src="images/3.2.jpg" /></a></li>
<li><a href="#"><img src="images/3.3.jpg" /></a></li>
<li><a href="#"><img src="images/3.4.jpg" /></a></li>
<li><a href="#"><img src="images/3.5.jpg" /></a></li>
</ul>
<ul>
<li><a href="#"><img src="images/1.1.jpg" /></a></li>
<li><a href="#"><img src="images/1.1.jpg" /></a></li>
<li><a href="#"><img src="images/1.1.jpg" /></a></li>
<li><a href="#"><img src="images/1.1.jpg" /></a></li>
<li><a href="#"><img src="images/1.1.jpg" /></a></li>
</ul>
<ul>
<li><a href="#"><img src="images/1.2.jpg" /></a></li>
<li><a href="#"><img src="images/1.2.jpg" /></a></li>
<li><a href="#"><img src="images/1.2.jpg" /></a></li>
<li><a href="#"><img src="images/1.2.jpg" /></a></li>
<li><a href="#"><img src="images/1.2.jpg" /></a></li>
</ul>
<ul>
<li><a href="#"><img src="images/1.3.jpg" /></a></li>
<li><a href="#"><img src="images/1.3.jpg" /></a></li>
<li><a href="#"><img src="images/1.3.jpg" /></a></li>
<li><a href="#"><img src="images/1.3.jpg" /></a></li>
<li><a href="#"><img src="images/1.3.jpg" /></a></li>
</ul>
<ul>
<li><a href="#"><img src="images/1.4.jpg" /></a></li>
<li><a href="#"><img src="images/1.4.jpg" /></a></li>
<li><a href="#"><img src="images/1.4.jpg" /></a></li>
<li><a href="#"><img src="images/1.4.jpg" /></a></li>
<li><a href="#"><img src="images/1.4.jpg" /></a></li>
</ul>
</div>
</div>
</div>