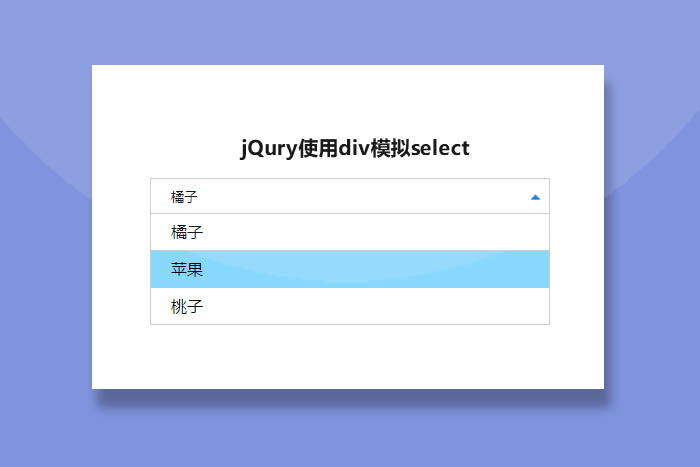
一款用jQuery自定义select下拉框,div+ul模拟下拉选择元素,和对属性传值操作,方便跟后台数据交互传值。
使用方法
在页面引入相关JS代码
<script type="text/javascript">
$(function(){
$(".selectBox .imitationSelect").on("click",function(){
$(this).parent().next().toggle();//ul弹窗展开
$(this).next().toggleClass("fa-caret-up")//点击input选择适合,小图标动态切换
if (event.stopPropagation) {
// 针对 Mozilla 和 Opera
event.stopPropagation();
}else if (window.event) {
// 针对 IE
window.event.cancelBubble = true;
} /*阻止事件传播,事件从点击的元素出发,向外(window)传播,
如果不写个阻止事件,会导致下面的document点击函数一起执行,导致显示失败*/
});
$(".selectUl li").click(function(event){
$(this).addClass("actived_li").siblings().removeClass("actived_li");//点击当前的添加。actived_li这个类;其他的移除这个类名
var oliName = $(this).attr("oliName");//定义一个name属性,获取点击的元素属性赋值到当前,方便动态化传值
var oliId = $(this).attr("oliId");//定义一个id属性,获取点击的元素属性赋值到当前,方便动态化传值
$(this).parent().prev().children().val(oliName); //把当前点击的name赋值到显示的input的val里面
$(this).parent().prev().children().attr("oliName",oliName);//把当前点击的oliName赋值到显示的input的oliName里面
$(this).parent().prev().children().attr("oliId",oliId);//把当前点击的oliId赋值到显示的input的oliId里面
});
$(document).click(function(event){
$(".inputCase .fa").removeClass("fa-caret-up").addClass("fa-caret-down")//当点隐藏ul弹窗时候,把小图标恢复原状
$(".selectUl").hide();//当点击空白处,隐藏ul弹窗
});
})
//用$(this)来代指当前的操作对象,这样可以减少误差
</script>