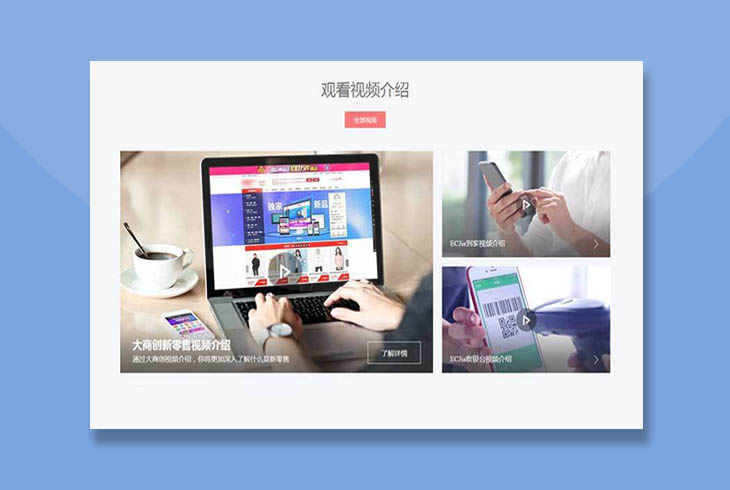
一款jquery基于layer弹窗插件制作图片视频列表布局,点击视频弹窗播放效果代码。div css js清晰,均有备注,方便使用,下载即可使用。
使用方法
引入jquery.js、layer.js文件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/layer/layer.js"></script>
关闭按钮代码
<script type="text/javascript">
$(".video").on("click",".inner",function(){
var $this = $(this);
var video = $this.attr("data-iframe");
layer.open({
type: 2,
title: false,
closeBtn: 1, //不显示关闭按钮
shade: 0.3,
skin: 'layer-alert-video',
area: ['900px', '563px'],
anim: 0,
content: [video, 'no'] //iframe的url,no代表不显示滚动条
});
});
</script>