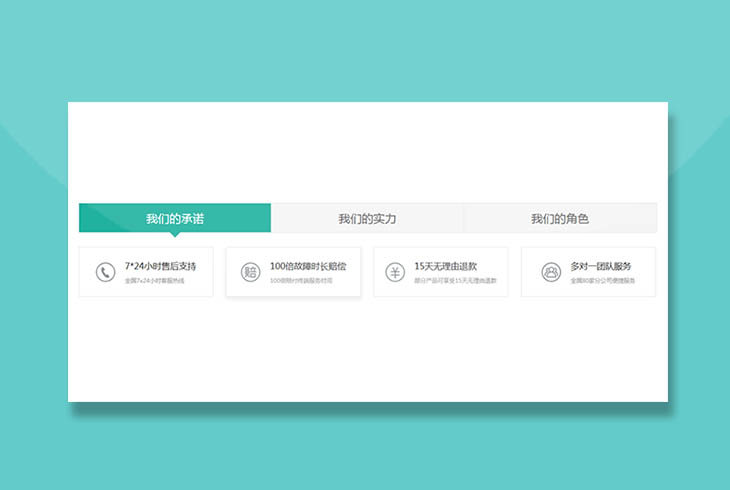
基于jquery.SuperSlide插件制作简洁的选项卡鼠标滑过TAB切换效果,SuperSlide插件扩展性强,方面其它功能使用。
使用方法
引入需要用到的jquery.min.js、jquery.SuperSlide.2.1.1.js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
<div class="change-content change-box">
<div class="change-main">
<div class="change-cut flex-row">
<ul class="clearfix">
<li class="transition tab on">我们的承诺</li>
<li class="transition tab">我们的实力</li>
<li class="transition tab" style="border-right:0">我们的角色</li>
</ul>
</div>
<div class="contents clearfix">
<div class="content flex-row" style="display: block;">
<a href="#" target="_blank">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-009.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">7*24小时售后支持</p>
<p class="item-p">全国7x24小时客服热线</p>
</div>
</div>
</a>
<a href="#">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-010.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">100倍故障时长赔偿</p>
<p class="item-p">100倍赔付终端服务时间</p>
</div>
</div>
</a>
<a href="#">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-011.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">15天无理由退款</p>
<p class="item-p">部分产品可享受15天无理由退款</p>
</div>
</div>
</a>
<a href="#">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-012.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">多对一团队服务</p>
<p class="item-p">全国80家分公司便捷服务</p>
</div>
</div>
</a>
</div>
<div class="content flex-row" style="display: none;">
<a href="#" target="_blank">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-005.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">19年历史</p>
</div>
</div>
</a>
<a href="#" target="_blank">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-006.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">80家分公司</p>
</div>
</div>
</a>
<a href="#" target="_blank">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-007.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">1000名设计师、工程师</p>
</div>
</div>
</a>
<a href="#" target="_blank">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-008.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">120万客户</p>
</div>
</div>
</a>
</div>
<div class="content flex-row" style="display: none;">
<a href="#" target="_blank">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-001.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">同行</p>
<p class="item-p">持续陪伴企业成长,共创,共赢</p>
</div>
</div>
</a>
<a href="#" target="_blank">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-002.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">赋能</p>
<p class="item-p">帮助企业建立智能经营的能力</p>
</div>
</div>
</a>
<a href="#" target="_blank">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-003.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">连接</p>
<p class="item-p">为企业连接一切潜在商业价值</p>
</div>
</div>
</a>
<a href="#" target="_blank">
<div class="item flex-rows">
<div class="img-block"> <img src="images/icon-svg-004.svg" alt="img"> </div>
<div class="item-block">
<p class="item-title">开放</p>
<p class="item-p">面向所有企业和伙伴开放共享</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>