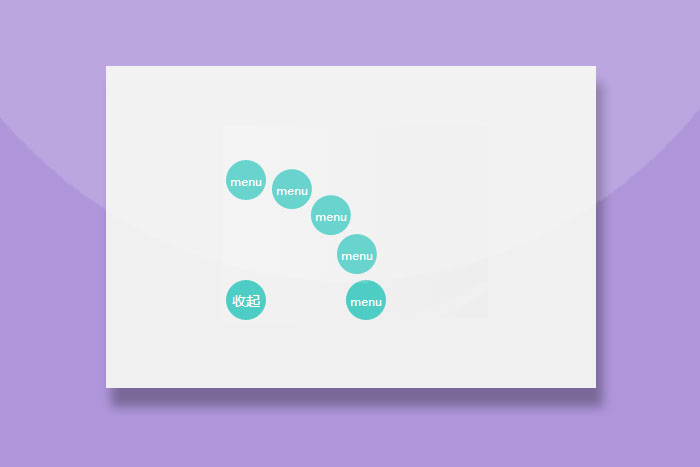
一款CSS3+jQuery实现弧形弹出菜单,建议使用在移动端。
使用方法
引用需要用到的jquery.min.js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
(function(){
var ul=$("#navs"),li=$("#navs li"),i=li.length,n=i-1,r=120;
ul.click(function(){
$(this).toggleClass('active');
if($(this).hasClass('active')){
for(var a=0;a<i;a++){
li.eq(a).css({
'transition-delay':""+(50*a)+"ms",
'-webkit-transition-delay':""+(50*a)+"ms",
'-o-transition-delay':""+(50*a)+"ms",
'transform':"translate("+(r*Math.cos(90/n*a*(Math.PI/180)))+"px,"+(-r*Math.sin(90/n*a*(Math.PI/180)))+"px",
'-webkit-transform':"translate("+(r*Math.cos(90/n*a*(Math.PI/180)))+"px,"+(-r*Math.sin(90/n*a*(Math.PI/180)))+"px",
'-o-transform':"translate("+(r*Math.cos(90/n*a*(Math.PI/180)))+"px,"+(-r*Math.sin(90/n*a*(Math.PI/180)))+"px",
'-ms-transform':"translate("+(r*Math.cos(90/n*a*(Math.PI/180)))+"px,"+(-r*Math.sin(90/n*a*(Math.PI/180)))+"px"
});
}
}else{
li.removeAttr('style');
}
});
})($);
</script>HTML结构
<ul id="navs" data-open="收起" data-close="展开">
<li><a href="https://www.ruzw.com/">menu</a></li>
<li><a href="https://www.ruzw.com/">menu</a></li>
<li><a href="https://www.ruzw.com/">menu</a></li>
<li><a href="https://www.ruzw.com/">menu</a></li>
<li><a href="https://www.ruzw.com/">menu</a></li>
</ul>