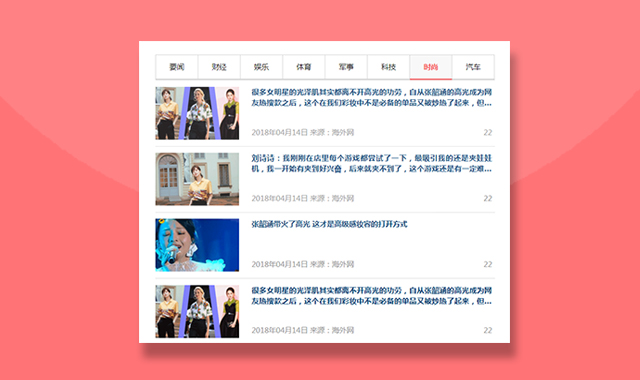
jquery电商资讯新闻轮播及新闻动态TAB切换代码布局,jquery实现广告轮播自动滚动以及新闻动态tab切换效果,js css分离,结构清晰简单,jquery区域均有备注注释,参数均可修改,企业建站常用效果下载即可使用。
使用方法
在页面引入以下jquery.js、jquery.SuperSlide.2.1.1.js文件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
jQuery(".information-main-fl").slide({
mainCell: ".bd ul",
effect: "leftLoop",
autoPlay: true,
trigger: "click",
mouseOverStop: false
});//轮播
jQuery(".information-main-fr").slide({
autoPlay: false,
trigger: "mouseover",
delayTime: 700,
pnLoop: false
})//tab切换