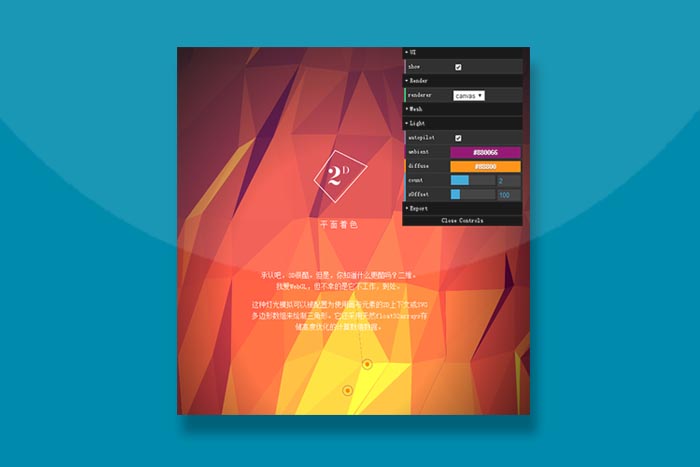
一款超炫的3D模拟照明效果,菱形背景效果,可自定义编辑的菱形背景动画特效。
使用方法
页面引入dat.gui.min.js、fss.min.js、example.js文件
<script src="js/prefixfree.min.js"></script> <script src="js/dat.gui.min.js"></script> <script src="js/fss.min.js"></script> <script src="js/example.js"></script>
HTML结构
<div id="container" class="container">
<div id="output" class="container"></div>
<div id="vignette" class="overlay vignette"></div>
<div id="noise" class="overlay noise"></div>
<div id="ui" class="wrapper">
<header id="header" class="header">
<img class="logo" src="css/logo.svg">
<h1>平面着色</h1>
</header>
<article id="information" class="information">
<p>承认吧,3D很酷。但是,你知道什么更酷吗?二维。<br />我爱WebGL,但不幸的是它不工作,到处。</p>
<p>这种灯光模拟可以被配置为使用画布元素的2D上下文或SVG多边形数组来绘制三角形。它还采用天然float32arrays存储高度优化的计算数值数据。</p>
</article>
</div>
</div>
<div id="controls" class="controls"></div>