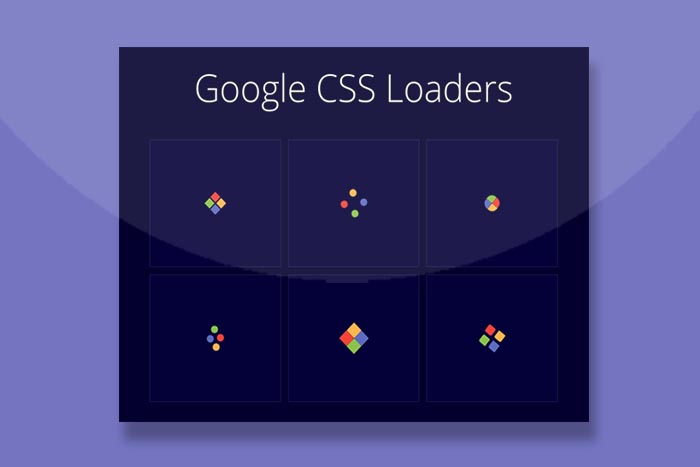
这是一款以谷歌logo的四色为主色调的css3谷歌四色Loader特效。该loader特效共6种动画效果,可用于制作页面加载的loading效果,非常炫酷。
使用方法
在页面中引入style.css文件,如果只想使用其中的某种loader效果,可以只引入对应的CSS文件。
<link rel="stylesheet" href="css/style.css">
CSS3谷歌四色Loader特效
HTML结构
这6种css3谷歌四色Loader特效对应的HTML结构如下:
<div class="animation-1"> <div class="shape shape1"></div> <div class="shape shape2"></div> <div class="shape shape3"></div> <div class="shape shape4"></div> </div> <div class="animation-2"> <div class="shape shape1"></div> <div class="shape shape2"></div> <div class="shape shape3"></div> <div class="shape shape4"></div> </div> <div class="animation-3"> <div class="shape shape1"></div> <div class="shape shape2"></div> <div class="shape shape3"></div> <div class="shape shape4"></div> </div> <div class="animation-4"> <div class="shape shape1"></div> <div class="shape shape2"></div> <div class="shape shape3"></div> <div class="shape shape4"></div> </div> <div class="animation-5"> <div class="shape shape1"></div> <div class="shape shape2"></div> <div class="shape shape3"></div> <div class="shape shape4"></div> </div> <div class="animation-6"> <div class="shape shape1"></div> <div class="shape shape2"></div> <div class="shape shape3"></div> <div class="shape shape4"></div> </div>