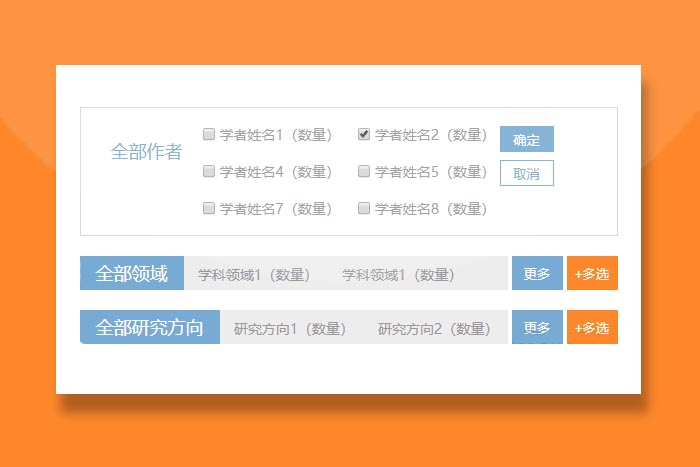
一款基于jquery的筛选,包含单选,更多下的单选,以及多选。
使用方法
页面引入jquery.min.js和index.js文件
<script src="jquery.min.js"></script> <script src="index.js"></script>
HTML结构
<div class="search">
<!--已选类别-->
<div class="atp_choosed overflow">
<div class="left title col666">已选类别:</div>
<div class="left conn" style="width: 780px;"></div>
</div>
<!--筛选内容(全部作者)-->
<div class="scholars-recommend-content att-choose">
<div class="scholars-choose-box default-box">
<p class="choose-content left">
<em>全部作者</em>
<span>学者姓名1(数量)</span>
<span>学者姓名2(数量)</span>
<span>学者姓名3(数量)</span>
<span>学者姓名4(数量)</span>
</p>
<div class="scholars-choose-box scholars-choose-box2 left seemorebox">
<div class="title left">全部作者</div>
<ul class="left">
<li>学者姓名1(数量)</li>
<li>学者姓名2(数量)</li>
<li>学者姓名3(数量)</li>
<li>学者姓名4(数量)</li>
<li>学者姓名5(数量)</li>
<li>学者姓名6(数量)</li>
<li>学者姓名7(数量)</li>
<li>学者姓名8(数量)</li>
<li>学者姓名9(数量)</li>
</ul>
</div>
<button class="sch-moreChoose sch-getmore">更多</button>
<button class="sch-moreChoose">+多选</button>
</div>
<div class="scholars-choose-box scholars-choose-box2 choosemorebox">
<form action="">
<div class="title left">全部作者</div>
<ul class="left">
<li><input type="checkbox">学者姓名1(数量)</li>
<li><input type="checkbox">学者姓名2(数量)</li>
<li><input type="checkbox">学者姓名3(数量)</li>
<li><input type="checkbox">学者姓名4(数量)</li>
<li><input type="checkbox">学者姓名5(数量)</li>
<li><input type="checkbox">学者姓名6(数量)</li>
<li><input type="checkbox">学者姓名7(数量)</li>
<li><input type="checkbox">学者姓名8(数量)</li>
<li><input type="checkbox">学者姓名9(数量)</li>
</ul>
<div class="btns left">
<p><input type="button" class="sure" value="确定"></p>
<p><input type="reset" class="false" value="取消"></p>
</div>
</form>
</div>
</div>
<!--筛选内容(全部领域)-->
<div class="scholars-recommend-content att-choose">
<div class="scholars-choose-box default-box">
<p class="choose-content left">
<em>全部领域</em>
<span>学科领域1(数量)</span>
<span>学科领域1(数量)</span>
<span>学科领域1(数量)</span>
<span>学科领域1(数量)</span>
</p>
<div class="scholars-choose-box scholars-choose-box2 left seemorebox">
<div class="title left">全部领域</div>
<ul class="left">
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
<li>学科领域1(数量)</li>
</ul>
</div>
<button class="sch-moreChoose sch-getmore">更多</button>
<button class="sch-moreChoose">+多选</button>
</div>
<div class="scholars-choose-box scholars-choose-box2 choosemorebox">
<form action="">
<div class="title left">全部领域</div>
<ul class="left">
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
<li><input type="checkbox">学科领域1(数量)</li>
</ul>
<div class="btns left">
<p><input type="button" class="sure" value="确定"></p>
<p><input type="reset" class="false" value="取消"></p>
</div>
</form>
</div>
</div>
<!--筛选内容(全部研究方向)-->
<div class="scholars-recommend-content att-choose">
<div class="scholars-choose-box default-box">
<p class="choose-content left">
<em>全部研究方向</em>
<span>研究方向1(数量)</span>
<span>研究方向2(数量)</span>
<span>研究方向3(数量)</span>
<span>研究方向4(数量)</span>
</p>
<div class="scholars-choose-box scholars-choose-box2 left seemorebox">
<div class="title left">全部研究方向</div>
<ul class="left">
<li>研究方向1(数量)</li>
<li>研究方向2(数量)</li>
<li>研究方向3(数量)</li>
<li>研究方向4(数量)</li>
<li>研究方向5(数量)</li>
<li>研究方向6(数量)</li>
<li>研究方向7(数量)</li>
<li>研究方向8(数量)</li>
<li>研究方向9(数量)</li>
</ul>
</div>
<button class="sch-moreChoose sch-getmore">更多</button>
<button class="sch-moreChoose">+多选</button>
</div>
<div class="scholars-choose-box scholars-choose-box2 choosemorebox">
<form action="">
<div class="title left">全部研究方向</div>
<ul class="left">
<li><input type="checkbox">研究方向1(数量)</li>
<li><input type="checkbox">研究方向2(数量)</li>
<li><input type="checkbox">研究方向3(数量)</li>
<li><input type="checkbox">研究方向4(数量)</li>
<li><input type="checkbox">研究方向5(数量)</li>
<li><input type="checkbox">研究方向6(数量)</li>
<li><input type="checkbox">研究方向7(数量)</li>
<li><input type="checkbox">研究方向8(数量)</li>
<li><input type="checkbox">研究方向9(数量)</li>
</ul>
<div class="btns left">
<p><input type="button" class="sure" value="确定"></p>
<p><input type="reset" class="false" value="取消"></p>
</div>
</form>
</div>
</div>
</div>