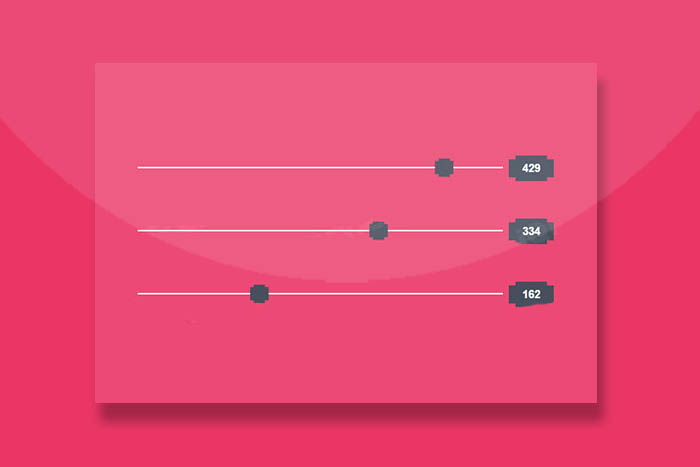
这是一款创意jQuery和CSS3滑块插件。该jquery滑块插件通过CSS代码将普通的HTML range进行美化,然后通过简单的jquery代码来动态显示滑块的数值。
使用方法
在页面中引入下面的bootstrap.min.css文件。
<link rel="stylesheet" href="css/bootstrap.min.css" />
HTML结构
滑块的基本HTML结构如下。
<div class="range-slider">
<input type="range" value="150" min="0" max="500" range="true">
<span class="range-value">150</span>
</div>CSS样式
然后添加下面的CSS代码,来对滑块进行美化。
.range-slider{ margin: 50px 0 0 0; }
.range-slider input[type="range"]{
width: calc(100% - (68px));
height: 2px;
border-radius:0;
background: #fffcf9;
outline: none;
float: left;
-webkit-appearance: none;
position: relative
}
.range-slider input[type="range"]::-webkit-slider-thumb{
width: 25px;
height: 25px;
background: #323b4b;
-webkit-clip-path: polygon(0% 15%, 20% 15%, 20% 0, 80% 0, 80% 15%, 100% 15%, 100% 85%, 80% 85%, 80% 100%, 20% 99%, 20% 85%, 0% 85%);
clip-path: polygon(0% 15%, 20% 15%, 20% 0, 80% 0, 80% 15%, 100% 15%, 100% 85%, 80% 85%, 80% 100%, 20% 99%, 20% 85%, 0% 85%);
cursor: pointer;
transition: background .15s ease-in-out;
-webkit-appearance: none;
appearance: none;
}
.range-slider input[type="range"]::-moz-range-thumb{
width: 25px;
height: 25px;
background: #323b4b;
border: none;
-webkit-clip-path: polygon(0% 15%, 20% 15%, 20% 0, 80% 0, 80% 15%, 100% 15%, 100% 85%, 80% 85%, 80% 100%, 20% 99%, 20% 85%, 0% 85%);
clip-path: polygon(0% 15%, 20% 15%, 20% 0, 80% 0, 80% 15%, 100% 15%, 100% 85%, 80% 85%, 80% 100%, 20% 99%, 20% 85%, 0% 85%);
cursor: pointer;
transition: background .15s ease-in-out;
}
.range-slider .range-value{
display: inline-block;
width: 60px;
padding: 7px 10px;
margin-left: 8px;
background: #323b4b;
font-size: 15px;
font-weight: 600;
color: #fff;
line-height: 20px;
text-align: center;
position: relative;
top: -15px;
-webkit-clip-path: polygon(0% 15%, 15% 15%, 15% 0%, 85% 0%, 85% 15%, 100% 15%, 100% 85%, 85% 85%, 85% 100%, 15% 100%, 15% 85%, 0% 85%);
clip-path: polygon(0% 15%, 15% 15%, 15% 0%, 85% 0%, 85% 15%, 100% 15%, 100% 85%, 85% 85%, 85% 100%, 15% 100%, 15% 85%, 0% 85%);
}
::-moz-range-track{
background: #fff;
border: 0;
}