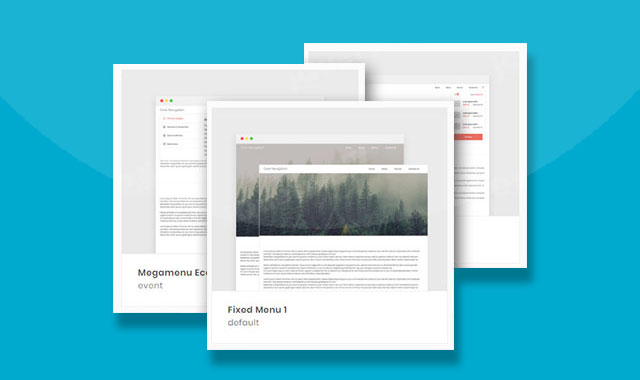
corenav是一款jQuery多用途导航菜单插件。它采用响应式设计,使用简单,为现代网页设计提供完整的导航菜单设计方案。
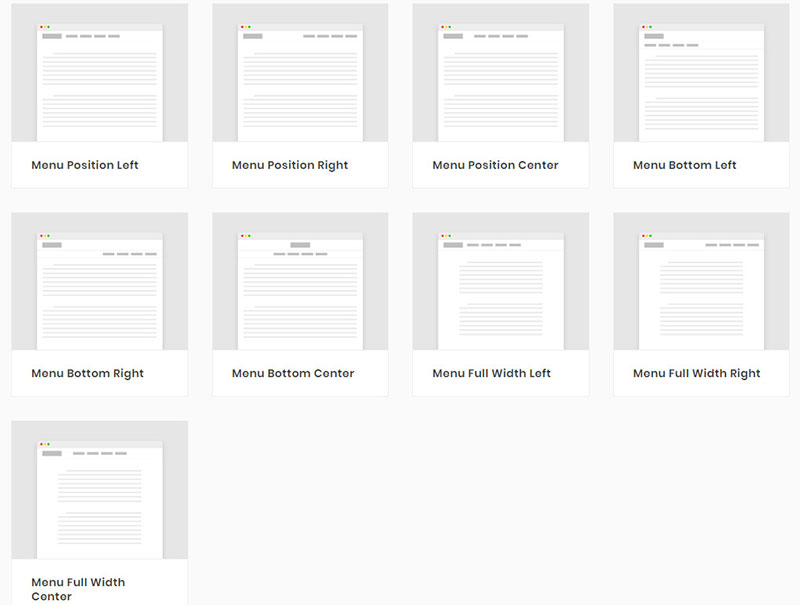
内置9种默认的导航菜单和2种响应式菜单。
内置7种导航菜单布局:default, brand-center, fullscreen, sidebar, sidebar-toggle, section, side-icon。
内置6种导航菜单事件。
内置3种属性导航菜单。
支持固定导航菜单。
支持滚动监听。
可自定义下拉菜单的触发事件:click, hover, accordion。
使用方法
在页面中引入jquery、coreNavigation.js和coreNavigation.css文件。
<script src="path/to/jquery.min.js"></script> <script src="path/to/coreNavigation.js"></script> <link rel="stylesheet" href="css/coreNavigation.css">