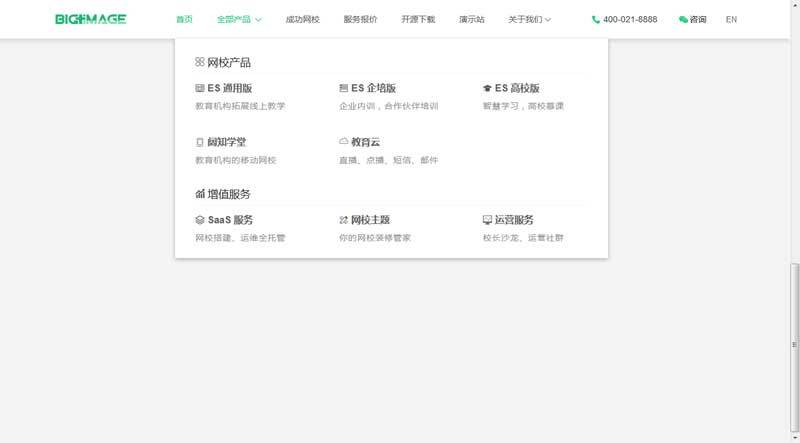
jquery绿色实用的教育类网站导航顶部浮动以及悬停滑动二级菜单下拉特效,js css分离,结构简单清晰,下载即可使用。
使用方法
在页面引入jquery.js文件
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(window).on('scroll', function() {
if ($(document).scrollTop() > 200) {
$('.aui-header-nav').addClass('solid').removeClass('moveDown');
} else {
$('.aui-header-nav').removeClass('solid').addClass('moveDown');
}
});
</script>