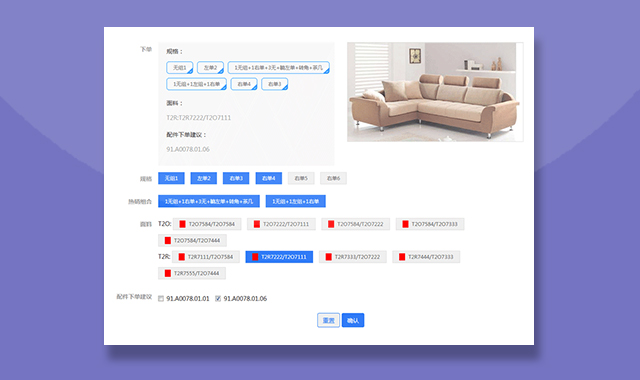
这是一款jQuery仿天猫淘宝商品选择,支持面料、配件、规格选择确认代码。可以实现单选或者多选等特效功能。
使用方法
在页面引入以下jquery.min.js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(" .btn-allocate.btn-normal").click(function(){
if ($(this).hasClass("active")){
$(this).removeClass("active")
}
else{
$(this).addClass("active")
}
})
//规格,多选
$("#spec button").each(function(){
$(this).click(function(){
if($("#show-spec button").hasClass("show-spec"+$(this).index())){
$("#show-spec .show-spec"+$(this).index()).remove()
}else{
$("#show-spec").append("<button class='btn-allocate btn-tick show-spec"+$(this).index()+"'>"+$(this).text()+"</button>")
}
})
})
$("#hotpin button").each(function(){
$(this).click(function(){
if($("#show-spec button").hasClass("show-hotpin"+$(this).index())){
$("#show-spec .show-hotpin"+$(this).index()).remove()
}else{
$("#show-spec").append("<button class='btn-allocate btn-tick show-hotpin"+$(this).index()+"'>"+$(this).text()+"</button>")
}
})
})
//面料,单选
$("#fabric .btn-allocate.btn-normal").click(function(){
$("#fabric .btn-allocate.btn-normal").removeClass("active");
$(this).addClass("active");
})
$("#fabric button").click(function(){
$("#show-fabric span").remove();
$("#show-fabric").append("<span>"+$(this).closest(".allocate_list").find(".name").text()+$(this).text()+"</span>")
})
//配件下单建议
$("#proposal input[type='checkbox']").click(function(){
$("#proposal input[type='checkbox']").removeAttr("checked");
$(this).prop("checked","checked");
})
$("#proposal input[type='checkbox']").click(function(){
$("#show-proposal span").remove();
$("#show-proposal").append("<span>"+$(this).val()+"</span>")
})
})
</script>Html结构
在页面引入以下html代码,可以根据自己网站情况进行调整。
<div class="container-fluid allocate" style="width: 1000px;height: 600px;">
<div class="row allocate-row">
<label class="allocate_name">下单</label>
<div class="col-xs-6">
<div class="allocate_show">
<h4 class="allocate_show_title">规格:</h4>
<div class="allocate_list" id="show-spec"></div>
<h4 class="allocate_show_title">面料:</h4>
<div class="allocate_show_para" id="show-fabric"></div>
<h4 class="allocate_show_title">配件下单建议:</h4>
<p class="allocate_show_para" id="show-proposal"></p>
</div>
</div>
<div class="col-xs-6">
<div class="allocate-show-picbox">
<img class="img-responsive" src="img/c.jpg">
</div>
</div>
</div>
<div class="row allocate-row">
<label class="allocate_name">规格</label>
<div class="col-xs-12">
<div class="allocate_list" id="spec">
<button class="btn-allocate btn-normal">无组1</button>
<button class="btn-allocate btn-normal">左单2</button>
<button class="btn-allocate btn-normal">右单3</button>
<button class="btn-allocate btn-normal">右单4</button>
<button class="btn-allocate btn-normal">右单5</button>
<button class="btn-allocate btn-normal">右单6</button>
</div>
</div>
</div>
<div class="row allocate-row">
<label class="allocate_name">热销组合</label>
<div class="col-xs-12">
<div class="allocate_list" id="hotpin">
<button class="btn-allocate btn-normal">1无组+1右单+3无+躺左单+转角+茶几</button>
<button class="btn-allocate btn-normal">1无组+1左组+1右单</button>
</div>
</div>
</div>
<div class="row allocate-row">
<label class="allocate_name">面料</label>
<div class="col-xs-12" id="fabric">
<div class="allocate_list">
<span class="name">T2O:</span>
<button class="btn-allocate btn-normal"><i class="select-color"></i>T2O7584/T2O7584</button>
<button class="btn-allocate btn-normal"><i class="select-color"></i>T2O7222/T2O7111</button>
<button class="btn-allocate btn-normal"><i class="select-color"></i>T2O7584/T2O7222</button>
<button class="btn-allocate btn-normal"><i class="select-color"></i>T2O7584/T2O7333</button>
<button class="btn-allocate btn-normal"><i class="select-color"></i>T2O7584/T2O7444</button>
</div>
<div class="allocate_list">
<span class="name">T2R:</span>
<button class="btn-allocate btn-normal"><i class="select-color"></i>T2R7111/T2O7584</button>
<button class="btn-allocate btn-normal"><i class="select-color"></i>T2R7222/T2O7111</button>
<button class="btn-allocate btn-normal"><i class="select-color"></i>T2R7333/T2O7222</button>
<button class="btn-allocate btn-normal"><i class="select-color"></i>T2R7444/T2O7333</button>
<button class="btn-allocate btn-normal"><i class="select-color"></i>T2R7555/T2O7444</button>
</div>
</div>
</div>
<div class="row allocate-row">
<label class="allocate_name">配件下单建议</label>
<div class="col-xs-12">
<div class="checkbox" id="proposal">
<label>
<input type="checkbox" value="91.A0078.01.01"> 91.A0078.01.01
</label>
<label>
<input type="checkbox" value="91.A0078.01.06"> 91.A0078.01.06
</label>
</div>
</div>
</div>
<div class="row allocate-row text-center">
<div class="btn-box">
<button class="btn reset-btn">重置</button>
<button class="btn save-btn">确认</button>
</div>
</div>
</div>