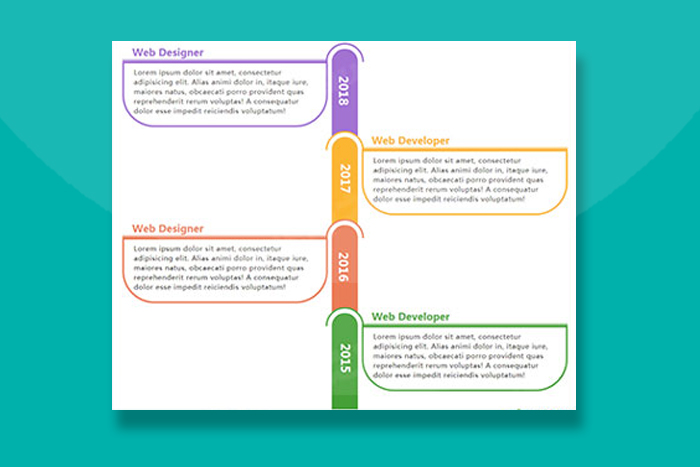
这是一款CSS3超酷响应式垂直时间轴特效。该垂直时间轴特效使用bootstrap网格进行布局,然后通过使用CSS代码来制作各种半圆形和弧线效果。
使用方法
在页面中引入bootstrap.min.css文件。
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
HTML结构
该响应式垂直时间轴的基本HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="main-timeline">
<div class="timeline">
<a href="#" class="timeline-content">
<span class="year">2018</span>
<h3 class="title">标题</h3>
<p class="description">
描述文本
</p>
</a>
</div>
<div class="timeline">
<a href="#" class="timeline-content">
<span class="year">2017</span>
<h3 class="title">标题</h3>
<p class="description">
描述文本
</p>
</a>
</div>
</div>
</div>
</div>