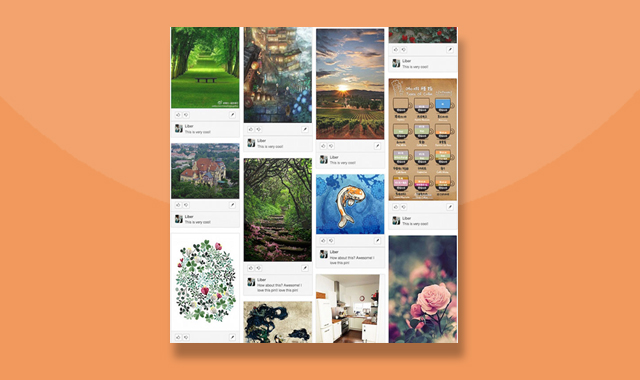
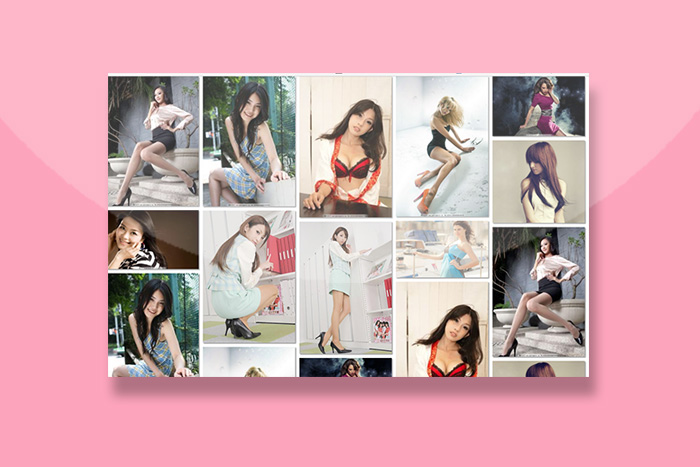
一款jQuery瀑布流,结合animate.css、wow.js滚动展示效果,可扩展性强。兼容性:火狐,谷歌,360,IE8及以上,动画效果只兼容到IE10及以上,最外层相对定位就好了。
使用方法
在页面引用index.js、wow.min.js文件
<script src="js/index.js"></script> <script src="js/wow.min.js"></script>
$(function(){
var pubuData = [
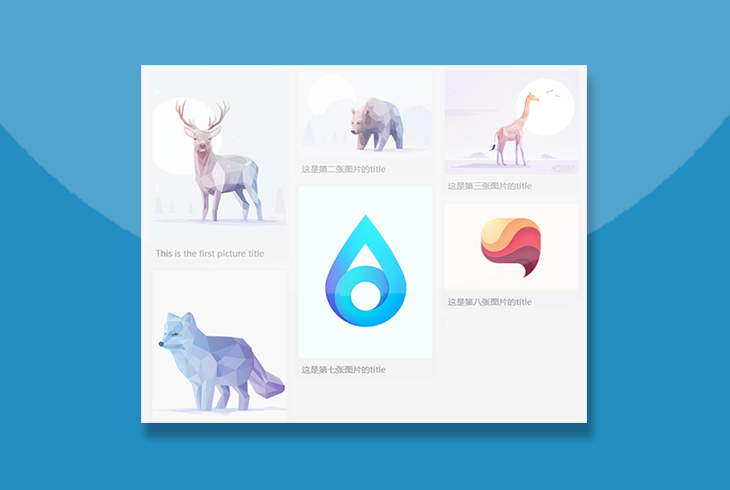
{'src':'img/11.jpg','title':'This is the first picture title'}
,{'src':'img/12.jpg','title':'这是第二张图片的title'}
,{'src':'img/13.jpg','title':'这是第三张图片的title'}
,{'src':'img/4.jpg','title':'这是第四张图片的title'}
,{'src':'img/5.jpg','title':'这是第五张图片的title'}
,{'src':'img/6.jpg','title':'这是第六张图片的title'}
,{'src':'img/7.jpg','title':'这是第七张图片的title'}
,{'src':'img/8.jpg','title':'这是第八张图片的title'}
,{'src':'img/9.jpg','title':'这是第九张图片的title'}
,{'src':'img/10.jpg','title':'这是第十张图片的title'}
,{'src':'img/4.jpg','title':'这是第四张图片的title'}
,{'src':'img/5.jpg','title':'这是第五张图片的title'}
,{'src':'img/6.jpg','title':'这是第六张图片的title'}
,{'src':'img/7.jpg','title':'这是第七张图片的title'}
,{'src':'img/8.jpg','title':'这是第八张图片的title'}
,{'src':'img/9.jpg','title':'这是第九张图片的title'}
,{'src':'img/10.jpg','title':'这是第十张图片的title'}
,{'src':'img/4.jpg','title':'这是第四张图片的title'}
,{'src':'img/5.jpg','title':'这是第五张图片的title'}
,{'src':'img/6.jpg','title':'这是第六张图片的title'}
,{'src':'img/7.jpg','title':'这是第七张图片的title'}
,{'src':'img/8.jpg','title':'这是第八张图片的title'}
,{'src':'img/9.jpg','title':'这是第九张图片的title'}
,{'src':'img/10.jpg','title':'这是第十张图片的title'}
];
$('.wrap').puBuLiu(pubuData);
})