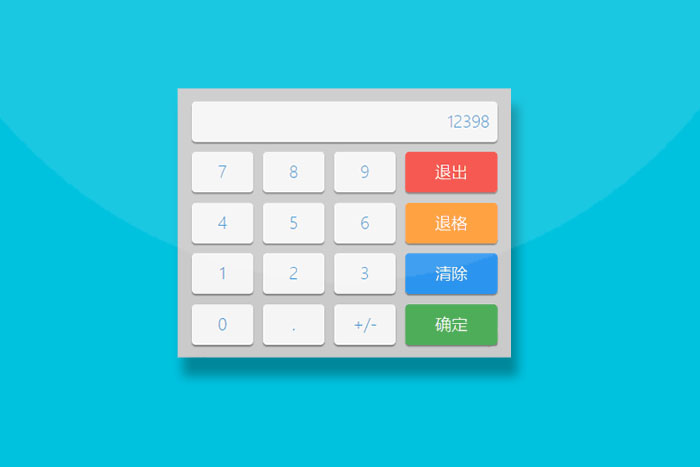
一款jQuery移动端响应式模拟数字键盘插件mobileNumkb.js,移动端响应式模拟数字键盘插件,基于jquery。
使用方法
页面引入jquery.js、mobileNumbk.js
<script src="js/jquery.min.js"></script> <script src="js/mobileNumkb.js?v6"></script>
var defaults = {
style: 9,//系统颜色风格1/2/3
textDone: '确定',
text: '退格',
textClear: '清除',
textCancel: '退出',
textSubtract: '+/-'
}
$('xxx').numbk(defaults);//调用HTML结构
<div style="padding: 50px;">
<input type="text" class="input1" placeholder="点击输入数字">
<input type="text" class="input2" placeholder="点击输入数字">
<input type="text" class="input3" placeholder="点击输入数字">
<input type="text" class="input4" placeholder="点击输入数字">
</div>