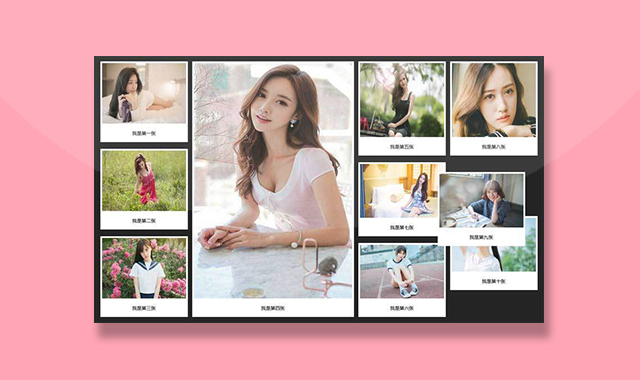
这是一款原生js制作可拖拽图片网格布局,通过拖拽进行图片排列排序效果代码,图片样式可以随意修改,对图片尺寸没有限制。
使用方法
在页面引入以下move.js和tuozhuai.js两个JS文件
<script type="text/javascript" src="js/move.js"></script> <script type="text/javascript" src="js/tuozhuai.js"></script>
Html结构
在网站页面引入以下html代码,放在<body>区域。
<div class="drag_div" id="drag_div">
<div class="one">
<p class="img_100 margin_bottom_15"><img src="images/4.jpg"></p>
<p class="text_center">我是第一张</p>
</div>
<div class="two">
<p class="img_100 margin_bottom_15"><img src="images/2.jpg"></p>
<p class="text_center">我是第二张</p>
</div>
<div class="three">
<p class="img_100 margin_bottom_15"><img src="images/3.jpg"></p>
<p class="text_center">我是第三张</p>
</div>
<div class="four">
<p class="img_100 margin_bottom_15"><img src="images/1.jpg"></p>
<p class="text_center">我是第四张</p>
</div>
<div class="five">
<p class="img_100 margin_bottom_15"><img src="images/5.jpg"></p>
<p class="text_center">我是第五张</p>
</div>
<div class="six">
<p class="img_100 margin_bottom_15"><img src="images/6.jpg"></p>
<p class="text_center">我是第六张</p>
</div>
<div class="seven">
<p class="img_100 margin_bottom_15"><img src="images/7.jpg"></p>
<p class="text_center">我是第七张</p>
</div>
<div class="eight">
<p class="img_100 margin_bottom_15"><img src="images/8.jpg"></p>
<p class="text_center">我是第八张</p>
</div>
<div class="nine">
<p class="img_100 margin_bottom_15"><img src="images/9.jpg"></p>
<p class="text_center">我是第九张</p>
</div>
<div class="ten">
<p class="img_100 margin_bottom_15"><img src="images/10.jpg"></p>
<p class="text_center">我是第十张</p>
</div>
</div>