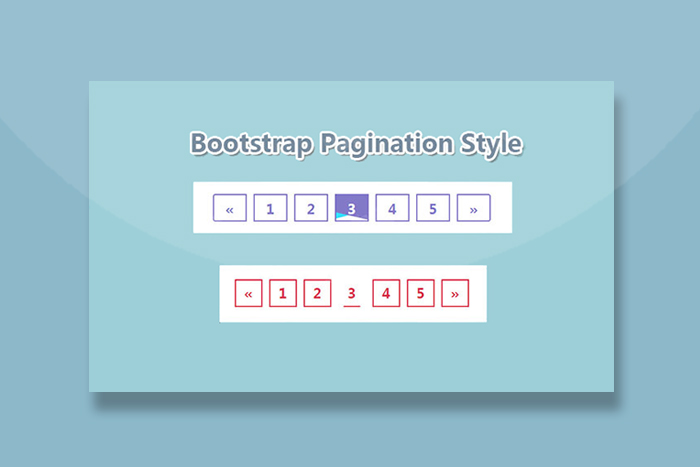
这是两款bootstrap分页样式美化特效。该bootstrap分页样式美化特效在元素bootstrap分页样式的基础上,通过简单的CSS代码,将对它们进行效果美化。
使用方法
在页面中引入bootstrap.min.css文件。
<link rel="stylesheet" href="css/bootstrap.min.css">
HTML结构
第一款bootstrap分页样式的HTML代码如下:
<div class="container">
<div class="row pad-15">
<div class="col-md-12">
<nav class="pagination-outer" aria-label="Page navigation">
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item active"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>