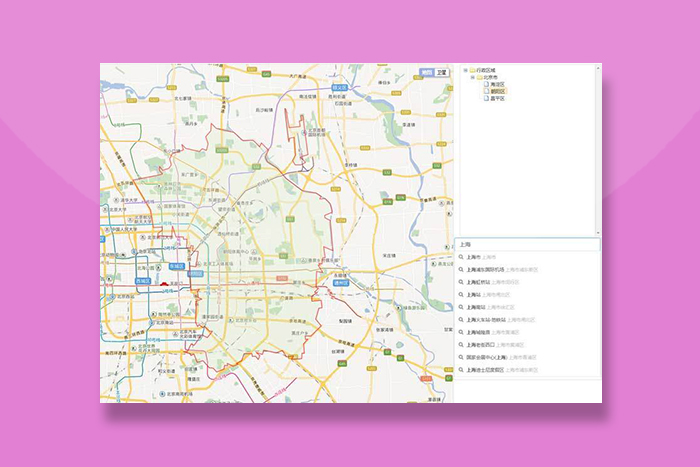
这是一款jQuery百度地图插件调用API制作文字搜索和选择地区定位获取地图区域,用红相框标记地图区域效果代码。
使用方法
在页面引用相关JS代码
<script src="js/jquery.min.js"></script> <script src="js/layer/layer.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/baidu.jquery.js"></script> <script src="js/DeviceMap.js"></script> <script src="js/ztree/jquery.ztree.all.min.js"></script>
HTML结构
<div id="iot_admin_app">
<div class="row row-ext" style="margin-top:2px;margin-left:4px;">
<div id="DeviceMap" class="col-xs-12 col-sm-8" style="height:820px;border: 1px solid #ddd;border-radius: 4px;" data-test="test">
</div>
<div class="col-xs-12 col-sm-4 panel">
<div id="regionTree" class="s-mod row row-ext pre-scrollable ztree" style="min-height: 440px; border: 1px solid #ddd;border-radius: 4px;">
</div>
<div class="s-mod row row-ext pre-scrollable" style="min-height: 364px; margin-top:2px;border: 1px solid #ddd;border-radius: 4px;">
<input type="text" class="form-control required " id="address" name="address" placeholder="安装地址"/>
</div>
</div>
</div>
</div>注:因为https协议问题,暂时不能预览,直接下载即可使用