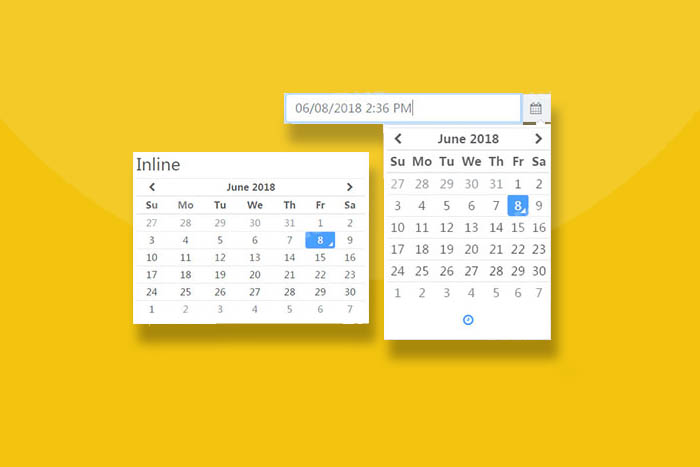
这是一款bootstrap4日期时间选择器插件。该bootstrap4日期时间选择器插件提供大量配置参数,可以基于bootstrap4制作出简单实用的日期选择器效果。
支持语言国际化和timezone。
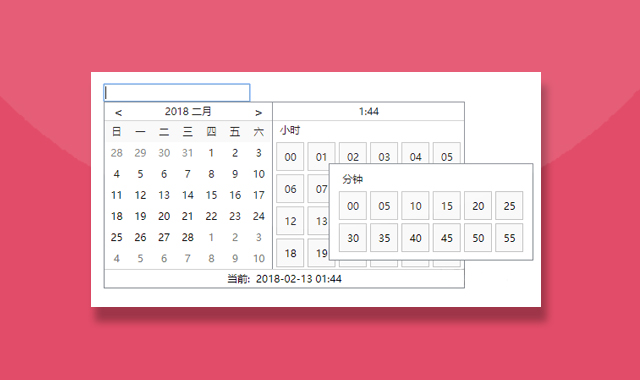
支持日期选择模式和时间选择模式。
支持最大和最小日期选择。
可自定义触发日期选择器的图标。
支持禁用指定的日期。
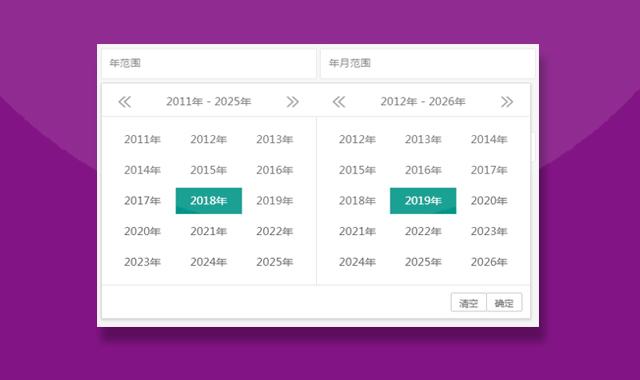
支持年/星期预览模式。
支持某个星期中禁用某些天。
可自定义日期格式。
提供大量的配置参数和API接口。
使用方法
在页面中引入jquery和bootstrap4相关文件,以及moment.js和tempusdominus-bootstrap-4.min.js文件。
<link href="css/bootstrap.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="moment.js"></script> <script src="tempusdominus-bootstrap-4.min.js"></script>
HTML结构
一个最基本的bootstrap4日期时间选择器的HTML结构如下。
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<div class="input-group date" id="datetimepicker1" data-target-input="nearest">
<input type="text" class="form-control datetimepicker-input" data-target="#datetimepicker1"/>
<div class="input-group-append" data-target="#datetimepicker1" data-toggle="datetimepicker">
<div class="input-group-text"><i class="fa fa-calendar"></i></div>
</div>
</div>
</div>
</div>
</div>
</div>初始化插件
在页面DOM元素加载完毕之后,通过datetimepicker方法来初始化该bootstrap4日期选择器插件。
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker();
});
</script>