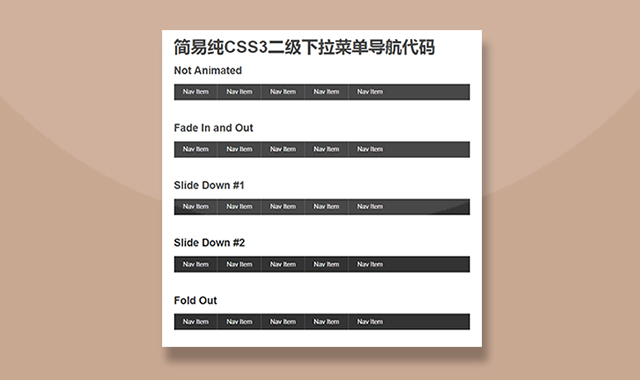
这是一款纯CSS3二级下拉菜单导航代码是一款非常简单易用的网站导航条下拉菜单插件,有5种下拉弹出动画效果任你选择,本插件免费下载,在有的网站是收费的,现在小编免费提供给大家。
使用方法
在页面引入以下style.css样式文件
<link rel="stylesheet" href="css/style.css">
Html结构
在页面head部分引入以下代码
<h2>Not Animated</h2>
<nav class="nav nav1">
<ul>
<li>
<a href="#">Nav Item</a>
<ul>
<li><a href="#">Subnav Item</a></li>
<li><a href="#">Subnav Item</a></li>
<li><a href="#">Subnav Item</a></li>
</ul>
</li>
<li>
<a href="#">Nav Item</a>
<ul>
<li><a href="#">Subnav Item</a></li>
<li><a href="#">Subnav Item</a></li>
<li><a href="#">Subnav Item</a></li>
</ul>
</li>
<li>
<a href="#">Nav Item</a>
<ul>
<li><a href="#">Subnav Item</a></li>
<li><a href="#">Subnav Item</a></li>
<li><a href="#">Subnav Item</a></li>
</ul>
</li>
<li>
<a href="#">Nav Item</a>
<ul>
<li><a href="#">Subnav Item</a></li>
<li><a href="#">Subnav Item</a></li>
<li><a href="#">Subnav Item</a></li>
</ul>
</li>
<li>
<a href="#">Nav Item</a>
<ul>
<li><a href="#">Subnav Item</a></li>
<li><a href="#">Subnav Item</a></li>
<li><a href="#">Subnav Item</a></li>
</ul>
</li>
</ul>
</nav>