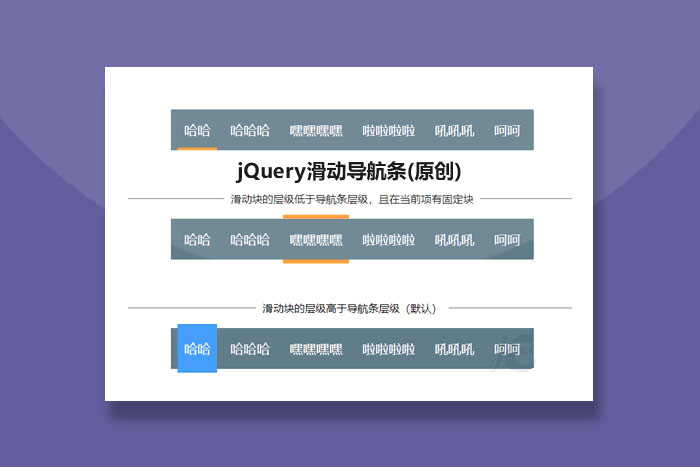
jquery.SlidingBlock.js是一款基于jQuery的滑块伴随鼠标移动的水平方向菜单导航条插件,可以根据喜好进行个性化的UI定制。 兼容性:支持Chrome、Safari、Firefox、IE8+ 等主流浏览器。
使用jQuery 1.7以上版本
兼容性:支持Chrome、Safari、Firefox、IE8+ 等主流浏览器
PC端使用
鼠标在菜单项中快速划过,默认会有300ms延迟触发滑块滑动
默认参数说明
event_type:'mouseenter' (默认触发滑动块事件)
cur_idx: 0 (当前导航项的index 值)
cur_class:'current' (当前导航项的class)
slider_tm: 400 (滑块滑动时间)
delay_tm: 300 (鼠标在元素上快速移入移出的时候不触发元素的滑块滑动,而当鼠标移入元素,并停留超过300毫秒,便触发滑块滑动)
slider_h: '4px' (滑块高度 需要写单位)
slider_btm: 0 (滑块bottom 定位 需要写单位)
slider_class:'sliding-block' (滑块的通用class)
before_show:true (滑块展示在前)
cur_show:false (滑块滑动过程中,当前导航项下有固定滑块)
ele_inner:'ul' (默认导航结构 ul>li>a)
ele_child:'li' (默认导航结构 ul>li>a)
使用方法
引入相关文件
<script src="js/jquery.min.js"></script> <script src="js/jquery.SlidingBlock.js" type="text/javascript" charset="utf-8"></script>
HTML结构
<div>
<div id="nav_0">
<ul>
<li><a href="javascript:;">哈哈</a></li>
<li><a href="javascript:;">哈哈哈</a></li>
<li><a href="javascript:;">嘿嘿嘿嘿</a></li>
<li><a href="javascript:;">啦啦啦啦</a></li>
<li><a href="javascript:;">吼吼吼</a></li>
<li><a href="javascript:;">呵呵</a></li>
</ul>
</div>
</div>