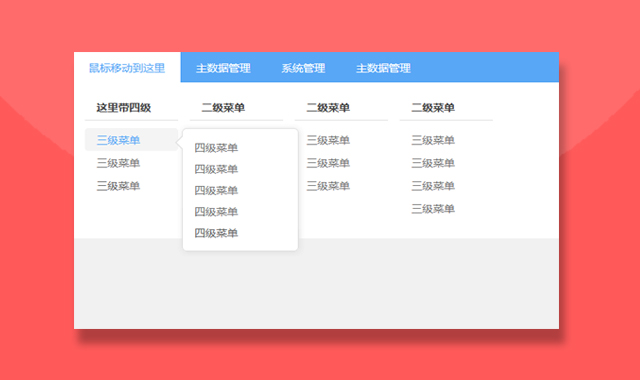
这是一款jQuery制作的蓝色的四级下拉导航菜单样式代码。适用于网站后台管理导航菜单,使用方便简单,只要按照代码套入网站模板文件中就可以了。
使用方法
在页面引入以下jquery.min.js相关JS文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".first-menu > li").mouseover(function(){
$(this).find(".first-link").addClass("hover");
$(this).find(".second-menu").stop(true, false).fadeIn(300);
})
$(".first-menu > li").mouseout(function(){
$(this).find(".first-link").removeClass("hover");
$(this).find(".second-menu").stop(true, false).fadeOut(300);
})
$(".third-menu > li").mouseover(function(){
$(this).find(".third-link").addClass("hover");
$(this).find(".fourth-menu").stop(true, false).fadeIn(300);
})
$(".third-menu > li").mouseout(function(){
$(this).find(".third-link").removeClass("hover");
$(this).find(".fourth-menu").stop(true, false).fadeOut(300);
})
})
</script>Html结构
在页面引入以下html代码
<div class="four-level-menu">
<ul class="first-menu">
<li>
<a class="first-link">鼠标移动到这里</a>
<ul class="second-menu">
<li>
<a class="second-link">这里带四级</a>
<ul class="third-menu">
<li>
<a class="third-link">三级菜单</a>
<ul class="fourth-menu">
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
</ul>
</li>
<li>
<a class="third-link">三级菜单</a>
<ul class="fourth-menu">
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
</ul>
</li>
<li>
<a class="third-link">三级菜单</a>
<ul class="fourth-menu">
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
<li><a>四级菜单</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a class="second-link">二级菜单</a>
<ul class="third-menu">
<li><a class="third-link">三级菜单</a></li>
<li><a class="third-link">三级菜单</a></li>
<li><a class="third-link">三级菜单</a></li>
<li><a class="third-link">三级菜单</a></li>
</ul>
</li>
<li>
<a class="second-link">二级菜单</a>
<ul class="third-menu">
<li><a class="third-link">三级菜单</a></li>
<li><a class="third-link">三级菜单</a></li>
<li><a class="third-link">三级菜单</a></li>
</ul>
</li>
<li>
<a class="second-link">二级菜单</a>
<ul class="third-menu">
<li><a class="third-link">三级菜单</a></li>
<li><a class="third-link">三级菜单</a></li>
<li><a class="third-link">三级菜单</a></li>
<li><a class="third-link">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a class="first-link">主数据管理</a>
<ul class="second-menu">
<li>
<a class="second-link">二级菜单</a>
</li>
</ul>
</li>
<li>
<a class="first-link">系统管理</a>
<ul class="second-menu">
<li>
<a class="second-link">二级菜单</a>
</li>
</ul>
</li>
<li>
<a class="first-link">主数据管理</a>
<ul class="second-menu">
<li>
<a class="second-link">二级菜单</a>
</li>
</ul>
</li>
</ul>
</div>CSS样式
在页面引入以下index.css样式文件,bootstrap.min.css样式文件可以无视。
<!--可无视--> <link rel="stylesheet" href="css/bootstrap.min.css"/> <!--可无视--> <link rel="stylesheet" href="css/index.css"/>