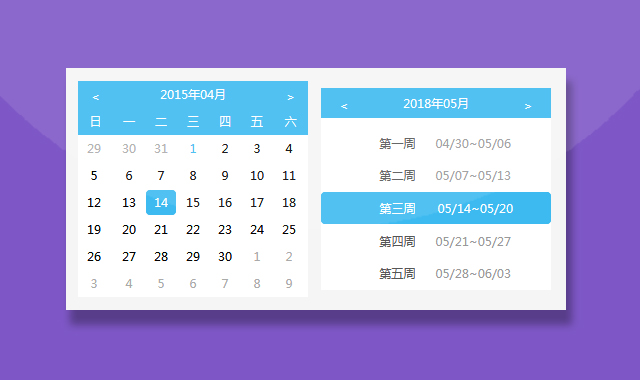
这是一款基于jQuery可展示日历、周历、月历,同时提供方法输入日期即可得知该日是该月的第几周以及每月的天数。
使用方法
在页面引入以下jquery.js和FlexoCalendar.js两个js文件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/FlexoCalendar.js"></script>
<script type="text/javascript">
$("#calendar").flexoCalendar({setYear:2015,setMonth:4, selectDate: 'each-each-each'});
$("#calendar-weekly").flexoCalendar({type:'weekly',today:false});
$("#calendar-monthly").flexoCalendar({
type: 'monthly',
onselect: function(date){
console.log(date)
}
});
</script>Html结构
在页面引入以下html代码,CSS样式文件FlexoCalendar.css
<div class="calendar-wrapper"> <div id="calendar"></div> </div> <div class="calendar-wrapper"> <div id="calendar-weekly"></div> </div> <div class="calendar-wrapper"> <div id="calendar-monthly"></div> </div>