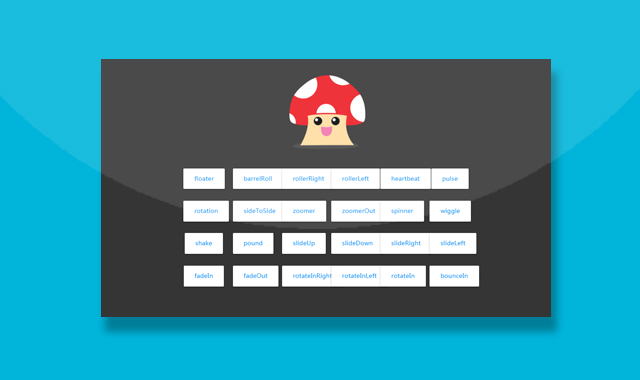
这是一款基于CSS3动画库,基于wickedCSS3动画库制作24种不同的动画效果演示,WOW.JS结合使用效果更佳。
使用方法
在页面引入以下modernizr-2.8.3.min.js、materialize.js、wow.min.js文件
<script src="js/modernizr-2.8.3.min.js"></script> <script src="js/materialize.js" type="text/javascript"></script> <script src="js/wow.min.js" type="text/javascript"></script>
<script type="text/javascript">
/*
BUTTON FUNCTIONS
*/
$('#rotationButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("rotation");
});
});
$('#sideToSideButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("sideToSide");
});
});
$('#zoomerButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("zoomer");
});
});
$('#zoomerOutButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("zoomerOut");
});
});
$('#spinnerButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("spinner");
});
});
$('#pulseButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("pulse");
});
});
$('#shakeButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("shake");
});
});
$('#barrelRollButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("barrelRoll");
});
});
$('#floaterButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("floater");
});
});
$('#wiggleButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("wiggle");
});
});
$('#poundButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("pound");
});
});
$('#rollerRightButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("rollerRight");
});
});
$('#rollerLeftButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("rollerLeft");
});
});
$('#heartbeatButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("heartbeat");
});
});
$('#fadeInButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("fadeIn");
});
});
$('#fadeOutButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("fadeOut");
});
});
$('#slideUpButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("slideUp");
});
});
$('#slideDownButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("slideDown");
});
});
$('#slideLeftButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("slideLeft");
});
});
$('#slideRightButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("slideRight");
});
});
$('#rotateInRightButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("rotateInRight");
});
});
$('#rotateInLeftButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("rotateInLeft");
});
});
$('#rotateInButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("rotateIn");
});
});
$('#bounceInButton').click(function() {
$(this).each(function(){
$('#animationelement').removeClass();
$('#animationelement').addClass("bounceIn");
});
});
</script>CSS样式
在页面引入以下materialize.css、style.css、wickedcss.css样式文件
<link rel="stylesheet" type="text/css" href="css/demo.css"><!--演示页面样式,使用时可以不引用--> <link rel="stylesheet" href="dist/wickedcss.css"/> <link rel="stylesheet" href="css/style.css"/> <link rel="stylesheet" href="css/materialize.css"/>