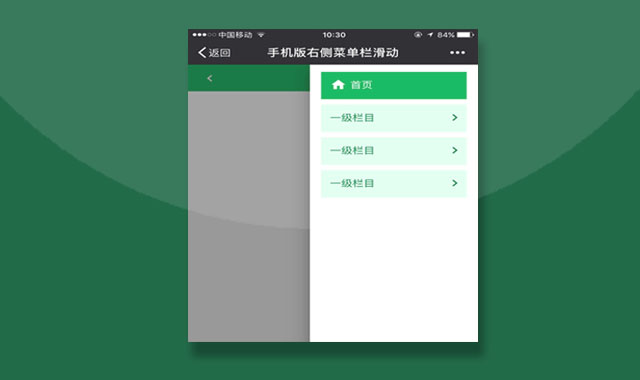
这是一款JS特效手机版右侧菜单栏代码是一款绿色的手机右侧滑动导航菜单效果代码,采用轻量级的JS代码,移动优先,从小屏逐步扩展到大屏,最终实现所有屏幕适配。
使用方法
在页面引用以下mdui.js文件
<script src="js/mdui.js"></script>
CSS样式
在页面引入以下mdui.css和app.css两个CSS文件
<link rel="stylesheet" href="css/mdui.css" /> <link rel="stylesheet" href="css/app.css" />
Html结构
在相关页面引入以下html代码
<header>
<a class="backprev" href="javascript:history.back(-1);">
<i class="mdui-icon material-icons"></i>
</a>
<div class="head-middle">列表页</div>
<div class="head-right">
<button class="mdui-btn app-btn" mdui-drawer="{target: '#left-drawer'}"><i class="mdui-icon material-icons"></i></button>
<div class="mdui-drawer mdui-drawer-right mdui-drawer-close" id="left-drawer">
<ul class="mdui-list app-slide-menu app-collapse-menu" mdui-collapse="{accordion: true}">
<li class="mdui-list-item mdui-ripple app-list-home ">
<a href="#" class="app-list-item-link mdui-text-left ">
<div class="mdui-list-item-content">
<i class="mdui-list-item-icon mdui-icon material-icons">

</i>首页
</div>
</a>
</li>
<li class="mdui-collapse-item app-hide-list app-collapse-list">
<div class="mdui-collapse-item-header mdui-list-item mdui-ripple mdui-p-x-0">
<div class="menu-click mdui-list-item-content mdui-text-left" onClick="">
一级栏目
<i class="mdui-collapse-item-arrow mdui-icon material-icons mdui-float-right">

</i>
</div>
</div>
<ul class="mdui-collapse-item-body mdui-list mdui-list-dense">
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
</ul>
</li>
<li class="mdui-collapse-item app-hide-list app-collapse-list">
<div class="mdui-collapse-item-header mdui-list-item mdui-ripple mdui-p-x-0">
<div class="menu-click mdui-list-item-content mdui-text-left" onClick="">
一级栏目
<i class="mdui-collapse-item-arrow mdui-icon material-icons mdui-float-right">

</i>
</div>
</div>
<ul class="mdui-collapse-item-body mdui-list mdui-list-dense">
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
</ul>
</li>
<li class="mdui-collapse-item app-hide-list app-collapse-list">
<a href="#" class=" mdui-list-item mdui-ripple mdui-p-x-0">
<div class="menu-click mdui-list-item-content mdui-text-left">
一级栏目
<i class="mdui-collapse-item-arrow mdui-icon material-icons mdui-float-right">

</i>
</div>
</a>
</li>
</ul>
</div>
</div>
</header>